mouseEvent getModifierState()用於返回指定的修飾鍵的狀態,該修飾鍵在事件發生時一直處於按下狀態。如果按下指定的修改鍵,則返回true;否則,返回false。
- 僅在按下以下修飾鍵時才會激活它們:Alt,Control,Meta,Shift。
- 還有一些修改鍵,在單擊它們時會被激活,而在再次單擊時會被停用:CapsLock,ScrollLock和NumLock。
用法:
event.getModifierState(key)
參數:
- key:它指的是修飾鍵。區分大小寫。
返回值:它返回一個布爾值,該值指示是否激活了指定的修飾鍵。
- 真正:表示按下或激活了指定的修飾鍵。
- 假:表示未按下指定的修飾鍵。
例:在此示例中,如果激活了CapsLock,則將顯示true,否則顯示false。要查看效果,請在打開/關閉CapsLock後單擊輸入元素。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mouse Event</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
mouseEvent getModifierState() Method
</h2>
Input:<input type="text" onmousedown="geek(event)">
<p id="p"></p>
<script>
function geek(event) {
var doc = event.getModifierState("CapsLock");
document.getElementById("p").innerHTML = "Caps Lock activated:" + doc;
}
</script>
</body>
</html>輸出:
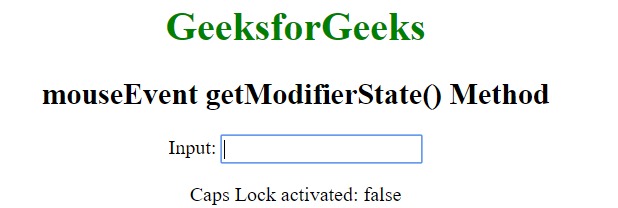
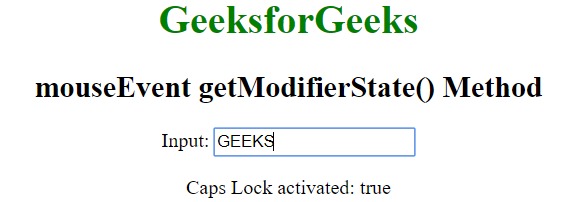
CapsLock關閉(初始):

大寫鎖定:

支持的瀏覽器:下麵列出了getModifierState()方法支持的瀏覽器:
- 蘋果Safari 10.1
- 穀歌瀏覽器30.0
- Firefox 15.0
- Opera 17.0
- Internet Explorer 9.0
相關用法
- HTML DOM KeyboardEvent getModifierState()用法及代碼示例
- javascript MouseEvent which用法及代碼示例
- javascript MouseEvent altKey用法及代碼示例
- javascript MouseEvent Button用法及代碼示例
- javascript MouseEvent ctrlKey用法及代碼示例
- javascript MouseEvent shiftKey用法及代碼示例
- HTML MouseEvent offsetX用法及代碼示例
- HTML MouseEvent screenY用法及代碼示例
- HTML MouseEvent clientY用法及代碼示例
- HTML MouseEvent pageX用法及代碼示例
- HTML MouseEvent buttons用法及代碼示例
- HTML MouseEvent clientX用法及代碼示例
- HTML MouseEvent offsetY用法及代碼示例
- HTML MouseEvent pageY用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 Javascript | MouseEvent getModifierState() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
