MouseEvent offsetY屬性是隻讀屬性,用於返回鼠標指針相對於目標元素的y坐標。
MouseEvent offsetY屬性返回一個數字,該數字表示鼠標指針的垂直坐標,相對於屏幕以像素為單位。
用法:
event.offsetY
以下示例程序旨在說明MouseEvent offsetY屬性:
程序:找出鼠標指針相對於<div>元素的垂直坐標。
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent offsetY Property in HTML</title>
<style>
div
{
border:3px solid green;
height:100px;
width:500px;
}
h1
{
color:green;
}
h2
{
font-family:Impact;
}
body
{
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>MouseEvent offsetY Property</h2>
<p>
Click inside the green box to get the
y-coordinate relative to the top edge.
</p>
<div onclick="coord(event)"></div>
<p>
The y-coordinate, relative to the top edge
of the DIV element is:
<span id="test"></span>
</p>
<script>
function coord(event)
{
var c = event.offsetY;
document.getElementById("test").innerHTML = c;
}
</script>
</body>
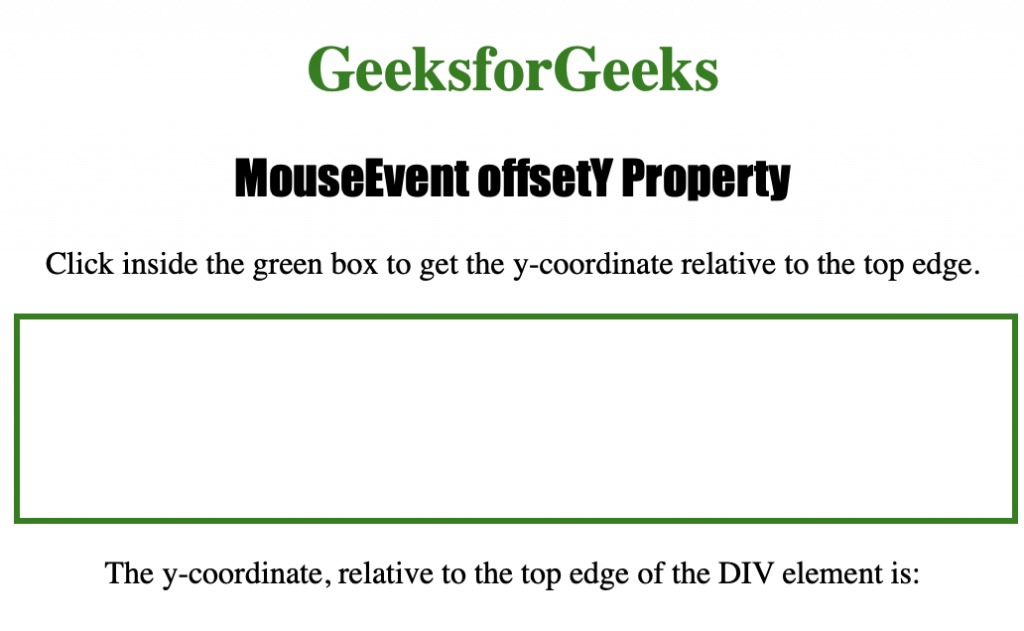
</html> 輸出:

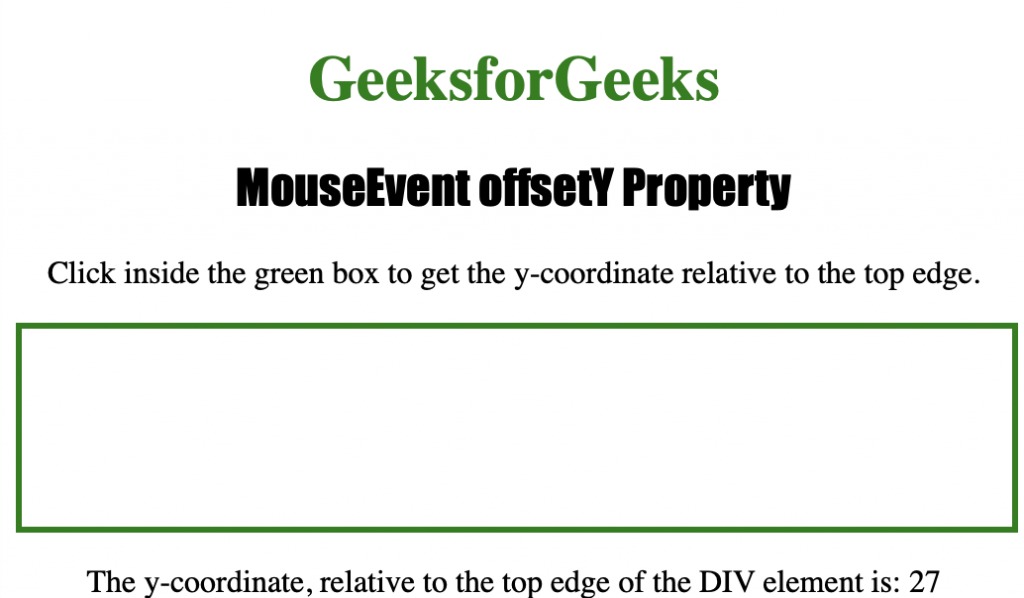
單擊按鈕後

支持的網頁瀏覽器
- Opera
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
相關用法
- HTML MouseEvent clientX用法及代碼示例
- HTML MouseEvent pageX用法及代碼示例
- HTML MouseEvent clientY用法及代碼示例
- HTML MouseEvent screenY用法及代碼示例
- HTML MouseEvent buttons用法及代碼示例
- HTML MouseEvent offsetX用法及代碼示例
- HTML MouseEvent relatedTarget用法及代碼示例
- HTML MouseEvent pageY用法及代碼示例
- HTML MouseEvent screenX用法及代碼示例
- javascript MouseEvent which用法及代碼示例
- javascript MouseEvent ctrlKey用法及代碼示例
- javascript MouseEvent Button用法及代碼示例
- javascript MouseEvent shiftKey用法及代碼示例
- javascript MouseEvent altKey用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM MouseEvent offsetY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
