MouseEvent offsetY属性是只读属性,用于返回鼠标指针相对于目标元素的y坐标。
MouseEvent offsetY属性返回一个数字,该数字表示鼠标指针的垂直坐标,相对于屏幕以像素为单位。
用法:
event.offsetY
以下示例程序旨在说明MouseEvent offsetY属性:
程序:找出鼠标指针相对于<div>元素的垂直坐标。
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent offsetY Property in HTML</title>
<style>
div
{
border:3px solid green;
height:100px;
width:500px;
}
h1
{
color:green;
}
h2
{
font-family:Impact;
}
body
{
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>MouseEvent offsetY Property</h2>
<p>
Click inside the green box to get the
y-coordinate relative to the top edge.
</p>
<div onclick="coord(event)"></div>
<p>
The y-coordinate, relative to the top edge
of the DIV element is:
<span id="test"></span>
</p>
<script>
function coord(event)
{
var c = event.offsetY;
document.getElementById("test").innerHTML = c;
}
</script>
</body>
</html> 输出:

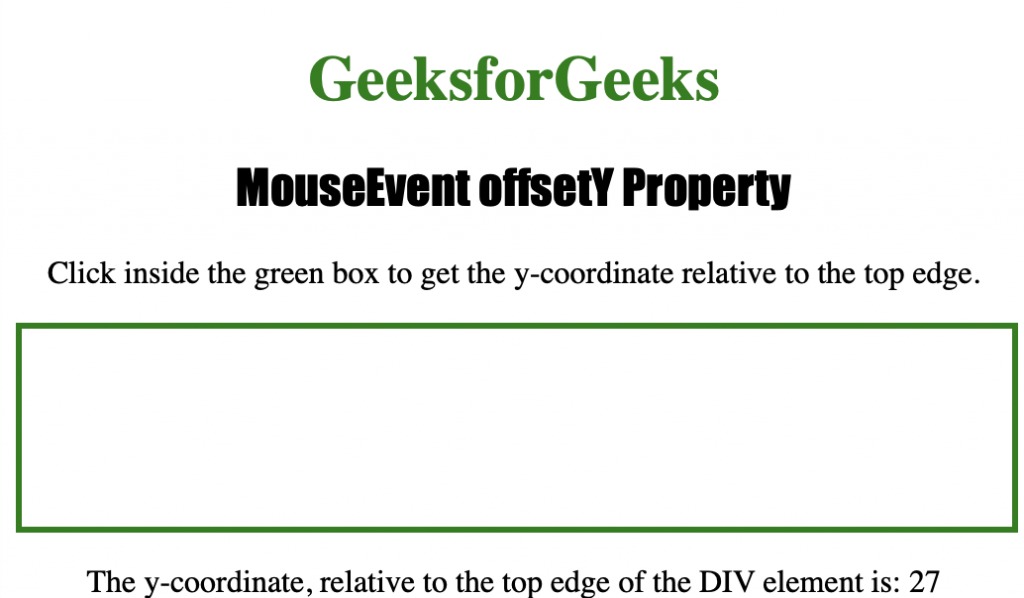
单击按钮后

支持的网页浏览器
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
- 苹果Safari
相关用法
- HTML MouseEvent clientX用法及代码示例
- HTML MouseEvent pageX用法及代码示例
- HTML MouseEvent clientY用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML MouseEvent buttons用法及代码示例
- HTML MouseEvent offsetX用法及代码示例
- HTML MouseEvent relatedTarget用法及代码示例
- HTML MouseEvent pageY用法及代码示例
- HTML MouseEvent screenX用法及代码示例
- javascript MouseEvent which用法及代码示例
- javascript MouseEvent ctrlKey用法及代码示例
- javascript MouseEvent Button用法及代码示例
- javascript MouseEvent shiftKey用法及代码示例
- javascript MouseEvent altKey用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM MouseEvent offsetY Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
