MouseEvent pageX属性是只读属性,用于在事件触发后返回鼠标指针的水平坐标。
用法:
event.pageX
返回值:它返回一个数字,该数字表示鼠标指针的水平坐标(以像素为单位)。
以下示例程序旨在说明MouseEvent pageX属性:
例:当在元素上单击鼠标按钮时,找出鼠标指针的水平坐标。
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent pageX Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>MouseEvent pageX Property Property</h2>
<p onclick="coord(event)">
Click somewhere in the paragraph to get
the x(horizontal) coordinates of the
mouse pointer when it was clicked.</p>
<p id="test"></p>
<script>
function coord(event) {
var x = event.pageX;
var coords = "X coordinates:" + x;
document.getElementById(
"test").innerHTML = coords;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

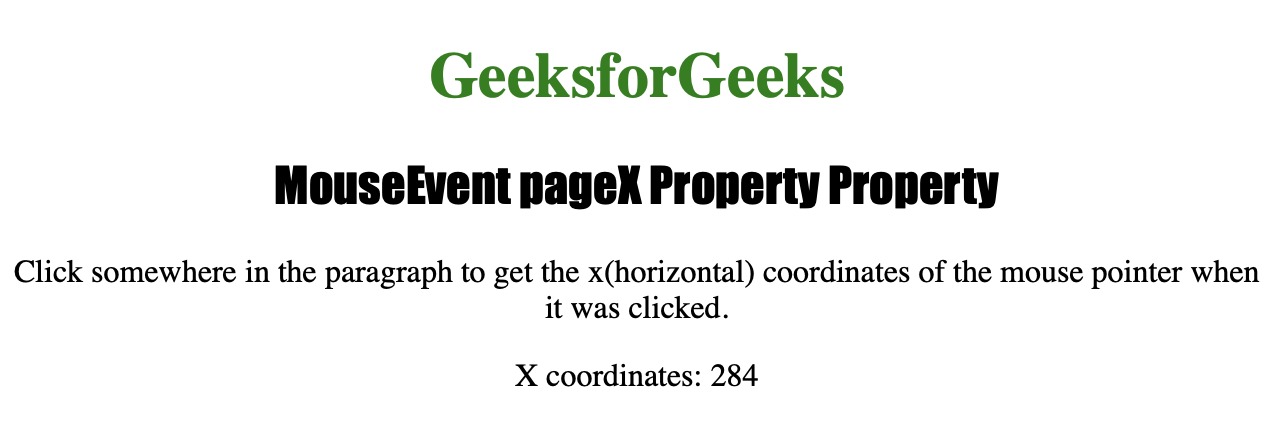
- 单击按钮后

支持的浏览器:
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
- 苹果Safari
相关用法
- HTML MouseEvent clientX用法及代码示例
- HTML MouseEvent clientY用法及代码示例
- HTML MouseEvent relatedTarget用法及代码示例
- HTML MouseEvent buttons用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML MouseEvent offsetY用法及代码示例
- HTML MouseEvent pageY用法及代码示例
- HTML MouseEvent offsetX用法及代码示例
- HTML MouseEvent screenX用法及代码示例
- javascript MouseEvent which用法及代码示例
- javascript MouseEvent altKey用法及代码示例
- javascript MouseEvent Button用法及代码示例
- javascript MouseEvent shiftKey用法及代码示例
- javascript MouseEvent ctrlKey用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM MouseEvent pageX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
