mouseEvent ctrlKey屬性用於定義是否按下ctrl鍵。它是一個布爾值。當按下ctrl鍵時,單擊鼠標按鈕將返回true;如果未按下,則返回false。
用法:
event.ctrlKey
返回值:它返回一個布爾值,指示是否按下ctrl鍵。
- true:表示按下了ctrl鍵。
- false:表示未按下ctrl鍵。
例:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mouse Event</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
mouseEvent ctrlKey Property
</h2>
<button onclick="geek (event);">Get Ctrl key state!</button>
<script>
function geek (event) {
if (event.ctrlKey) {
alert ("Ctrl key is pressed.");
}
else {
alert ("Ctrl key is not pressed.");
}
}
</script>
</body>
</html>輸出:
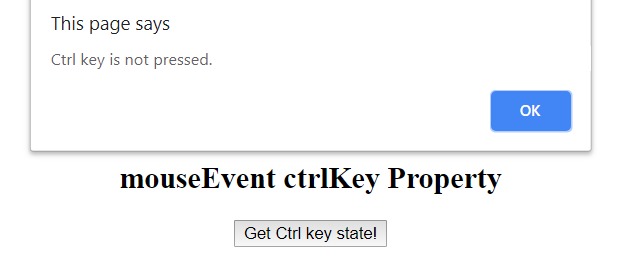
單擊按鈕(未按ctrl鍵):

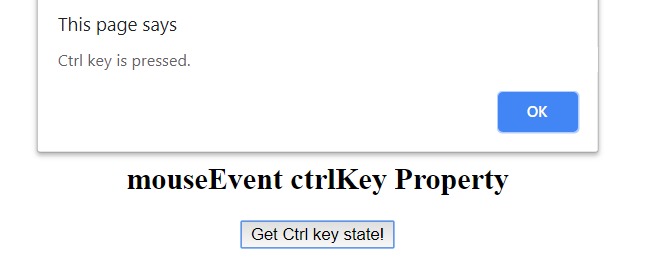
單擊按鈕(按下ctrl鍵):

支持的瀏覽器:ctrlKey屬性支持的瀏覽器如下所示:
- 蘋果Safari
- 穀歌瀏覽器
- Firefox
- Opera
- IE瀏覽器
相關用法
- javascript MouseEvent which用法及代碼示例
- javascript MouseEvent altKey用法及代碼示例
- javascript MouseEvent Button用法及代碼示例
- javascript MouseEvent shiftKey用法及代碼示例
- HTML TouchEvent ctrlKey用法及代碼示例
- Javascript MouseEvent getModifierState()用法及代碼示例
- HTML MouseEvent screenY用法及代碼示例
- HTML MouseEvent clientX用法及代碼示例
- HTML MouseEvent buttons用法及代碼示例
- HTML MouseEvent relatedTarget用法及代碼示例
- HTML MouseEvent pageX用法及代碼示例
- HTML MouseEvent pageY用法及代碼示例
- HTML MouseEvent offsetX用法及代碼示例
- HTML MouseEvent offsetY用法及代碼示例
- HTML MouseEvent clientY用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 Javascript | MouseEvent ctrlKey Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
