MouseEvent pageY屬性是一個隻讀屬性,用於在事件觸發後返回鼠標指針的垂直坐標。
用法:
event.pageY
返回值:它返回一個數字,該數字表示鼠標指針的垂直坐標(以像素為單位)。
以下示例程序旨在說明MouseEvent的pageY屬性:
例:當在元素上單擊鼠標按鈕時,找出鼠標指針的垂直坐標。
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent pageY Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>MouseEvent pageY Property Property</h2>
<p onclick="coord(event)">
Click somewhere in the paragraph to get
the y(vertical) coordinates of the mouse
pointer when it was clicked.
</p>
<p id="test"></p>
<script>
function coord(event) {
var y = event.pageY;
var coords = "Y coordinates:" + y;
document.getElementById(
"test").innerHTML = coords;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

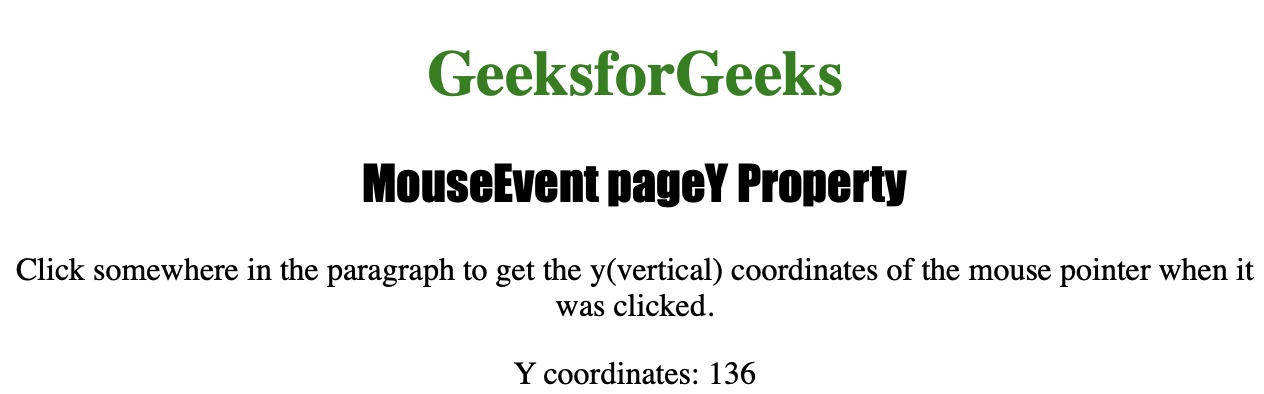
- 單擊按鈕後:

支持的瀏覽器:
- Opera
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
相關用法
- HTML MouseEvent screenX用法及代碼示例
- HTML MouseEvent clientX用法及代碼示例
- HTML MouseEvent offsetY用法及代碼示例
- HTML MouseEvent screenY用法及代碼示例
- HTML MouseEvent relatedTarget用法及代碼示例
- HTML MouseEvent pageX用法及代碼示例
- HTML MouseEvent offsetX用法及代碼示例
- HTML MouseEvent clientY用法及代碼示例
- HTML MouseEvent buttons用法及代碼示例
- javascript MouseEvent which用法及代碼示例
- javascript MouseEvent Button用法及代碼示例
- javascript MouseEvent shiftKey用法及代碼示例
- javascript MouseEvent altKey用法及代碼示例
- javascript MouseEvent ctrlKey用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM MouseEvent pageY Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
