mouseEvent getModifierState()用于返回指定的修饰键的状态,该修饰键在事件发生时一直处于按下状态。如果按下指定的修改键,则返回true;否则,返回false。
- 仅在按下以下修饰键时才会激活它们:Alt,Control,Meta,Shift。
- 还有一些修改键,在单击它们时会被激活,而在再次单击时会被停用:CapsLock,ScrollLock和NumLock。
用法:
event.getModifierState(key)
参数:
- key:它指的是修饰键。区分大小写。
返回值:它返回一个布尔值,该值指示是否激活了指定的修饰键。
- 真正:表示按下或激活了指定的修饰键。
- 假:表示未按下指定的修饰键。
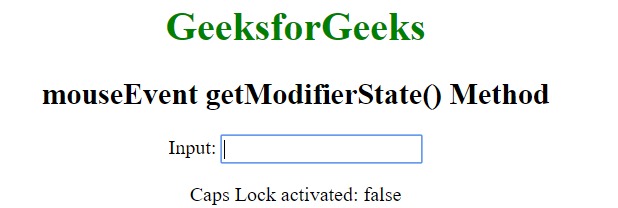
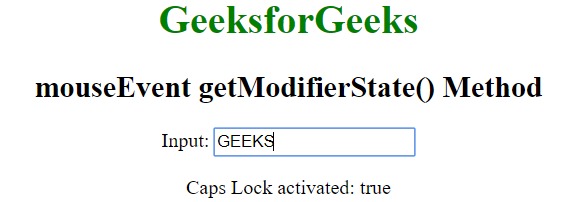
例:在此示例中,如果激活了CapsLock,则将显示true,否则显示false。要查看效果,请在打开/关闭CapsLock后单击输入元素。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mouse Event</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
mouseEvent getModifierState() Method
</h2>
Input:<input type="text" onmousedown="geek(event)">
<p id="p"></p>
<script>
function geek(event) {
var doc = event.getModifierState("CapsLock");
document.getElementById("p").innerHTML = "Caps Lock activated:" + doc;
}
</script>
</body>
</html>输出:
CapsLock关闭(初始):

大写锁定:

支持的浏览器:下面列出了getModifierState()方法支持的浏览器:
- 苹果Safari 10.1
- 谷歌浏览器30.0
- Firefox 15.0
- Opera 17.0
- Internet Explorer 9.0
相关用法
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- javascript MouseEvent which用法及代码示例
- javascript MouseEvent altKey用法及代码示例
- javascript MouseEvent Button用法及代码示例
- javascript MouseEvent ctrlKey用法及代码示例
- javascript MouseEvent shiftKey用法及代码示例
- HTML MouseEvent offsetX用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML MouseEvent clientY用法及代码示例
- HTML MouseEvent pageX用法及代码示例
- HTML MouseEvent buttons用法及代码示例
- HTML MouseEvent clientX用法及代码示例
- HTML MouseEvent offsetY用法及代码示例
- HTML MouseEvent pageY用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 Javascript | MouseEvent getModifierState() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
