此屬性是布爾屬性。它指定允許用戶選擇一個元素中存在的多個值。
用法:
<input/select multiple>
元素:此方法可以具有以下屬性:
- <輸入>
- <選擇>
屬性:以上每個元素的屬性都是多個。
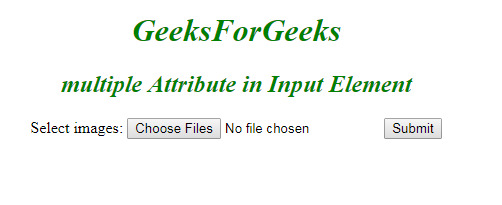
例:使用<input>元素
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="color:green;font-style:italic;">
multiple Attribute in Input Element
</h2>
<form action=" ">
Select images:
<input type="file" name="img" multiple>
<input type="submit">
</form>
</center>
</body>
</html>輸出:

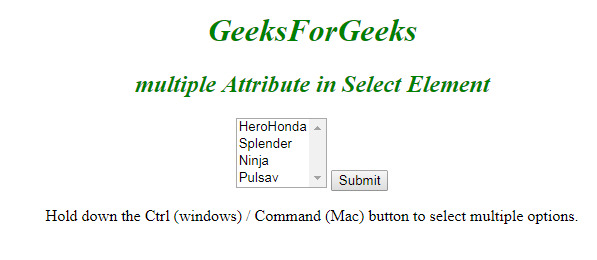
例:使用<select>元素
<html>
<body>
<center>
<h1 style="color:green;font-style:italic;">
Geeksforgeeks
</h1>
<h2 style="font-style:italic;color:green;">
multiple Attribute in Select Element
</h2>
<form action=" ">
<select name="Bikes" multiple>
<option value="HeroHonda">HeroHonda</option>
<option value="Splender">Splender</option>
<option value="Ninja">Ninja</option>
<option value="Pulsav">Pulsav</option>
</select>
<input type="submit">
</form>
<p>
Hold down the Ctrl (windows) / Command (Mac)
button to select multiple options.
</p>
</center>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了多個屬性支持的瀏覽器:
- 穀歌瀏覽器6.0
- Internet Explorer 10.0
- Firefox 3.6
- Opera 11.0
- Safari 5.0
相關用法
- HTML <select> multiple屬性用法及代碼示例
- HTML <input> multiple屬性用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML Input Email multiple用法及代碼示例
- HTML Select multiple用法及代碼示例
- HTML Input FileUpload multiple用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | multiple Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
