HTML DOM 中的 tbody 對象用於表示 HTML <tbody> 元素。 <tbody> 元素可以使用 getElementById() 方法訪問。
用法:以下是訪問 <tbody> 元素的語法。
document.getElementById("id"); 屬性值
- align:設置內容的對齊方式。
- valign:設置內容的垂直對齊方式。
- char:將<thead>標記內的內容的對齊方式設置為字符。
- 查羅夫:我t 用於設置字符 <thead> 標簽內的內容與 char 屬性指定的字符對齊。
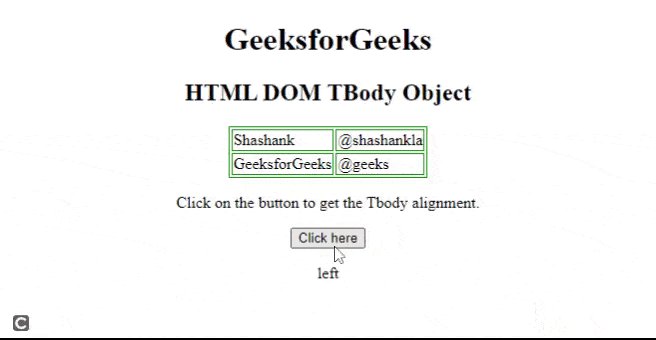
例:下麵的 HTML 代碼演示了如何訪問 <tbody> 元素。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM TBody Object </h2>
<table>
<tbody id="tbodyID" align="left">
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<p>
Click on the button to get
the Tbody alignment.
</p>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var tbody = document
.getElementById("tbodyID").align;
document.getElementById(
"paraID").innerHTML = tbody;
}
</script>
</body>
</html>輸出:

用法:創建 <tbody> 對象的語法
document.createElement("tr");例:下麵的 HTML 代碼說明了如何創建 <tbody> 對象。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM tbody object</h2>
<table id="tableID">
</table>
<p>
Click button to create table element.
</p>
<button onclick="btnclick()">
Click here
</button>
</center>
<script>
function btnclick() {
/* Create tbody element */
var x = document.createElement("TBODY");
/* Create tr element */
var y = document.createElement("TR");
/* Create td element */
var z = document.createElement("TD");
z.innerHTML = "Manas Chhabra";
/* Create td element */
var w = document.createElement("TD");
w.innerHTML = "@manas_coolguy";
y.appendChild(z);
y.appendChild(w);
x.appendChild(y);
document.getElementById("tableID").appendChild(x);
}
</script>
</body>
</html>輸出:

相關用法
- HTML DOM TBody align屬性用法及代碼示例
- HTML DOM TBody vAlign屬性用法及代碼示例
- HTML tbody用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <tbody> valign屬性用法及代碼示例
- HTML tbody char用法及代碼示例
- HTML tbody charoff用法及代碼示例
- HTML <tbody> bgcolor屬性用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Object useMap屬性用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Body用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TBody Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
