HTML DOM 中的 tbody 对象用于表示 HTML <tbody> 元素。 <tbody> 元素可以使用 getElementById() 方法访问。
用法:以下是访问 <tbody> 元素的语法。
document.getElementById("id"); 属性值
- align:设置内容的对齐方式。
- valign:设置内容的垂直对齐方式。
- char:将<thead>标记内的内容的对齐方式设置为字符。
- 查罗夫:我t 用于设置字符 <thead> 标签内的内容与 char 属性指定的字符对齐。
例:下面的 HTML 代码演示了如何访问 <tbody> 元素。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM TBody Object </h2>
<table>
<tbody id="tbodyID" align="left">
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tbody>
</table>
<p>
Click on the button to get
the Tbody alignment.
</p>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var tbody = document
.getElementById("tbodyID").align;
document.getElementById(
"paraID").innerHTML = tbody;
}
</script>
</body>
</html>输出:

用法:创建 <tbody> 对象的语法
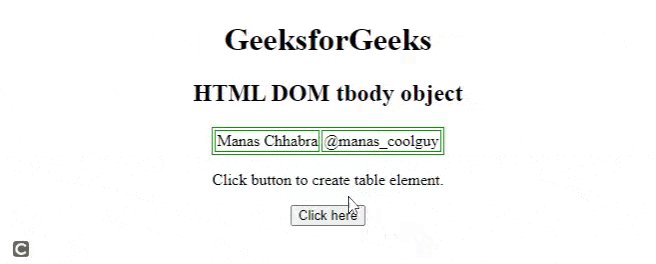
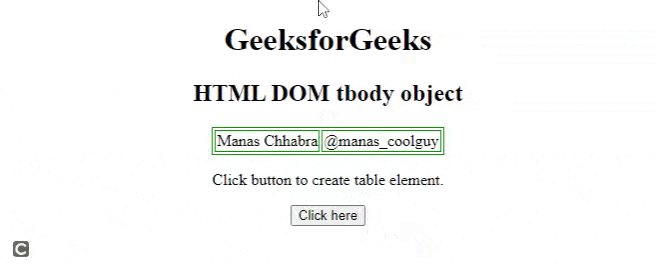
document.createElement("tr");例:下面的 HTML 代码说明了如何创建 <tbody> 对象。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM tbody object</h2>
<table id="tableID">
</table>
<p>
Click button to create table element.
</p>
<button onclick="btnclick()">
Click here
</button>
</center>
<script>
function btnclick() {
/* Create tbody element */
var x = document.createElement("TBODY");
/* Create tr element */
var y = document.createElement("TR");
/* Create td element */
var z = document.createElement("TD");
z.innerHTML = "Manas Chhabra";
/* Create td element */
var w = document.createElement("TD");
w.innerHTML = "@manas_coolguy";
y.appendChild(z);
y.appendChild(w);
x.appendChild(y);
document.getElementById("tableID").appendChild(x);
}
</script>
</body>
</html>输出:

相关用法
- HTML DOM TBody align属性用法及代码示例
- HTML DOM TBody vAlign属性用法及代码示例
- HTML tbody用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <tbody> valign属性用法及代码示例
- HTML tbody char用法及代码示例
- HTML tbody charoff用法及代码示例
- HTML <tbody> bgcolor属性用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Object useMap属性用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Body用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TBody Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
