HTML中的History forward()方法用於加載曆史記錄列表中的下一個URL。它與Web瀏覽器中的“前進”按鈕具有相同的實際應用。如果曆史記錄列表中不存在下一頁,則此方法將不起作用。
用法:
history.forward
下麵的程序演示了HTML中的History forward()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM History.forward() Method</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM History.forward( ) Method</h2>
<p>
For going to the next URL in the history
double-click the "Go next" button:
</p>
<button ondblclick="history_forward()">
Go next
</button>
<script>
function history_forward() {
window.history.forward();
}
</script>
</body>
</html> 輸出:

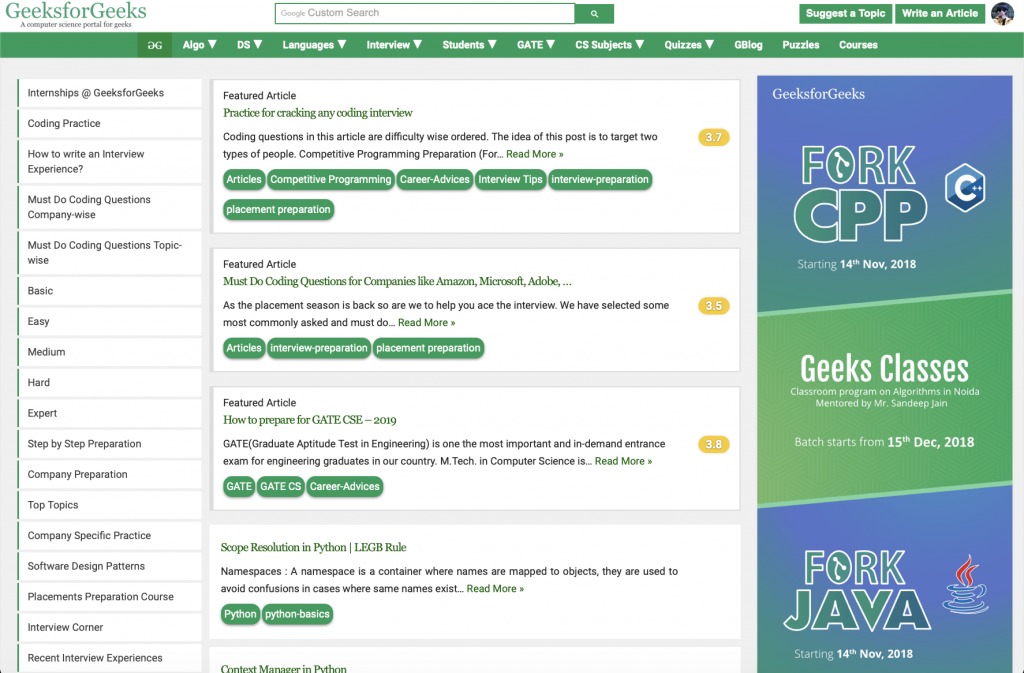
單擊按鈕後:

支持的瀏覽器:下麵列出了History forward()方法支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM History go()用法及代碼示例
- HTML DOM History back()用法及代碼示例
- HTML History length用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM hasChildNodes()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM getBoundingClientRect()用法及代碼示例
- HTML DOM normalizeDocument()用法及代碼示例
- HTML DOM Storage key()用法及代碼示例
- JQuery html()用法及代碼示例
- HTML canvas arc()用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM History forward() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
