Audio對象用於表示HTML <audio>元素。音頻對象是HTML5中的新對象。
用法:
- 創建<audio>元素:
var gfg = document.createElement("AUDIO") - 要訪問<audio>元素:
var x = document.getElementById("myAudio")
屬性值:
| 值 | 描述 |
|---|---|
| audioTracks | 它用於返回表示可用音軌的AudioTrackList對象。 |
| autoplay | 它用於設置或返回音頻是否應在準備就緒後立即開始播放。 |
| buffered | 它用於返回一個TimeRanges對象,該對象表示音頻的緩衝部分。 |
| controller | 它用於返回表示音頻的當前媒體控製器的MediaController對象。 |
| controls | 它用於設置或返回音頻是否應顯示控件(播放/暫停等)。 |
| crossOrigin | 它用於設置或返回音頻的CORS設置。 |
| currentSrc | 它用於返回當前音頻的URL。 |
| currentTime | 它用於設置或返回音頻中的當前播放位置(以秒為單位)。 |
| defaultMuted | 它用於設置或返回默認情況下是否應靜音音頻。 |
| defaultPlaybackRate | 它用於設置或返回搜索字段是否為隻讀。 |
| duration | 它用於返回音頻的長度(以秒為單位)。 |
| ended | 它用於返回音頻的播放是否結束。 |
| error | 它用於返回表示音頻錯誤狀態的MediaError對象。 |
| loop | 它用於設置或返回音頻是否應在每次結束時重新開始播放。 |
| mediaGroup | 它用於設置或返回音頻所屬的媒體組的名稱。 |
| muted | 它用於設置或返回是否應關閉聲音。 |
| networkState | 它用於返回音頻的當前網絡狀態。 |
| paused | 它用於設置或返回音頻是否暫停。 |
| playbackRate | 它用於設置或返回音頻播放的速度。 |
| played | 它用於返回一個TimeRanges對象,該對象表示音頻的播放部分。 |
| preload | 它用於設置或返回音頻的preload屬性的值。 |
| readyState | 它用於設置或返回音頻的當前就緒狀態。 |
| seekable | 它用於返回一個TimeRanges對象,該對象表示音頻的可搜索部分。 |
| seeking | 它用於返回用戶當前是否正在尋找音頻。 |
| src | 它用於設置或返回音頻的src屬性的值。 |
| textTracks | 它用於返回表示可用文本軌道的TextTrackList對象。 |
| volume | 它用於設置或返回音頻的音量。 |
音頻對象方法:
| 值 | 描述 |
|---|---|
| addTextTrack() | 它用於向音頻添加新的文本軌道。 |
| canPlayType() | 用於檢查瀏覽器是否可以播放指定的音頻類型。 |
| fastSeek() | 它用於在音頻播放器中搜索指定的時間。 |
| getStartDate() | 它用於返回一個新的Date對象,該對象代表當前的時間軸偏移量。 |
| load() | 它用於重新加載音頻元素。 |
| play() | 它用於開始播放音頻。 |
| pause() | 用於暫停當前播放的音頻。 |
以下示例程序旨在說明音頻對象:
示例1:創建<audio>元素。
<!DOCTYPE html>
<html>
<head>
<title>Audio Object</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Audio Object</h2>
<p>Double Click the "Create"
button to create an Audio Object.</p>
<button ondblclick="Create()">
Create
</button>
<script>
function Create() {
// Create audio element.
var m = document.createElement(
"AUDIO");
if (m.canPlayType("audio/mpeg")) {
m.setAttribute("src", "bells.mp3");
} else {
m.setAttribute("src", "bells.ogg");
}
m.setAttribute("controls", "controls");
document.body.appendChild(m);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

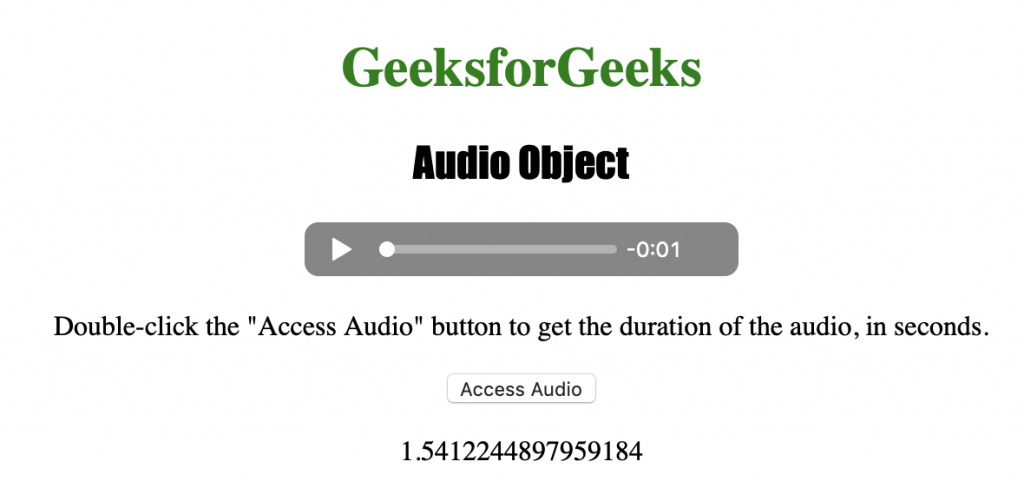
示例2:訪問<audio>元素。
<!DOCTYPE html>
<html>
<head>
<title>Audio Object</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Audio Object</h2>
<audio id="track" controls>
<source src="bells.ogg" type="audio/ogg">
<source src="bells.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<p>Double-click the "Access Audio" button
to get the duration of the audio, in seconds.</p>
<button onclick="access()">Access Audio</button>
<p id="test"></p>
<script>
function access() {
// Accessing audio element duration.
var m = document.getElementById(
"track").duration;
document.getElementById("test").innerHTML = m;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:HTML |下麵列出了DOM音頻對象:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML DOM Object用法及代碼示例
- HTML Audio preload用法及代碼示例
- HTML Audio readyState用法及代碼示例
- HTML Audio audioTracks用法及代碼示例
- HTML Audio autoplay用法及代碼示例
- HTML Audio buffered用法及代碼示例
- HTML Audio controls用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio defaultMuted用法及代碼示例
- HTML Audio defaultPlaybackRate用法及代碼示例
- HTML Audio duration用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML Audio paused用法及代碼示例
- HTML Audio playbackRate用法及代碼示例
- HTML Audio played用法及代碼示例
- HTML Audio networkState用法及代碼示例
- HTML Audio seekable用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
