app.render()函數用於通過回調函數呈現視圖的HTML。此函數返回回調函數中的html。
用法:
app.render(view, [locals], callback)
參數:
- view:它是要呈現的HTML頁麵的名稱。
- locals:這是一個可選參數,它是一個對象,其中包含傳遞的view參數的局部變量。
- callback:它是作為參數傳遞的函數。
快遞模塊的安裝:
- 您可以訪問安裝Express模塊的鏈接。您可以使用此命令安裝此軟件包。
npm install express
- 安裝Express模塊後,可以使用命令在命令提示符下檢查Express版本。
npm version express
- 使用以下代碼在views文件夾中創建一個email.ejs文件:
文件名:email.ejs<html> <head> <title>Function Demo</title> </head> <body> <h3>Greetings from GeeksforGeeks</h3> </body> </html>注意:您可以使用任何視圖引擎,例如在這種情況下,我們已經使用過ejs。
- 之後,您可以僅創建一個文件夾並添加一個文件,例如index.js。要運行此文件,您需要運行以下命令。
node index.js
文件名:index.js
var express = require('express'); var app = express(); var PORT = 3000; // View engine setup app.set('view engine', 'ejs'); app.render('email', function (err, html) { if (err) console.log(err); console.log(html); }); app.listen(PORT, function(err){ if (err) console.log("Error in server setup"); console.log("Server listening on Port", PORT); });
運行程序的步驟:
- 確保使用以下命令安裝了express和ejs模塊:
npm install express npm install ejs
- 使用以下命令運行index.js文件:
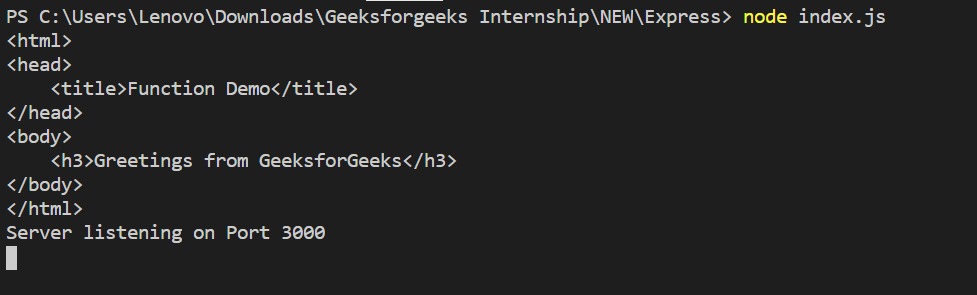
node index.js
輸出:

相關用法
- p5.js log()用法及代碼示例
- PHP ord()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- p5.js sin()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js tan()用法及代碼示例
- p5.js str()用法及代碼示例
- PHP pow( )用法及代碼示例
- CSS var()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js hex()用法及代碼示例
- PHP dir()用法及代碼示例
注:本文由純淨天空篩選整理自gouravhammad大神的英文原創作品 Express.js | app.render() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
