app.render()函数用于通过回调函数呈现视图的HTML。此函数返回回调函数中的html。
用法:
app.render(view, [locals], callback)
参数:
- view:它是要呈现的HTML页面的名称。
- locals:这是一个可选参数,它是一个对象,其中包含传递的view参数的局部变量。
- callback:它是作为参数传递的函数。
快递模块的安装:
- 您可以访问安装Express模块的链接。您可以使用此命令安装此软件包。
npm install express
- 安装Express模块后,可以使用命令在命令提示符下检查Express版本。
npm version express
- 使用以下代码在views文件夹中创建一个email.ejs文件:
文件名:email.ejs<html> <head> <title>Function Demo</title> </head> <body> <h3>Greetings from GeeksforGeeks</h3> </body> </html>注意:您可以使用任何视图引擎,例如在这种情况下,我们已经使用过ejs。
- 之后,您可以仅创建一个文件夹并添加一个文件,例如index.js。要运行此文件,您需要运行以下命令。
node index.js
文件名:index.js
var express = require('express'); var app = express(); var PORT = 3000; // View engine setup app.set('view engine', 'ejs'); app.render('email', function (err, html) { if (err) console.log(err); console.log(html); }); app.listen(PORT, function(err){ if (err) console.log("Error in server setup"); console.log("Server listening on Port", PORT); });
运行程序的步骤:
- 确保使用以下命令安装了express和ejs模块:
npm install express npm install ejs
- 使用以下命令运行index.js文件:
node index.js
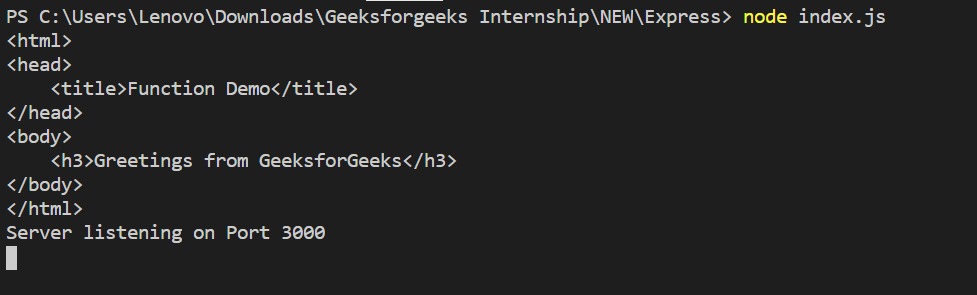
输出:

相关用法
- p5.js log()用法及代码示例
- PHP ord()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js str()用法及代码示例
- PHP pow( )用法及代码示例
- CSS var()用法及代码示例
- p5.js int()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js hex()用法及代码示例
- PHP dir()用法及代码示例
注:本文由纯净天空筛选整理自gouravhammad大神的英文原创作品 Express.js | app.render() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
