skewX()函數是一個內置函數,用於在2D平麵中的水平方向上變換元素。
用法:
skewX( a )
參數:該函數接受單個參數a,該參數保存代表水平軸的角度。
以下示例說明了CSS中的skewX()函數:
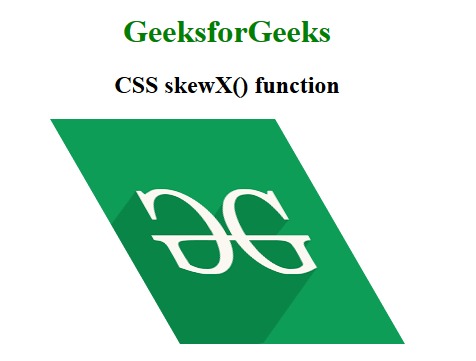
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS skewX() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.skewX_image {
transform:skewX(30deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS skewX() function</h2>
<img class="skewX_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html> 輸出:

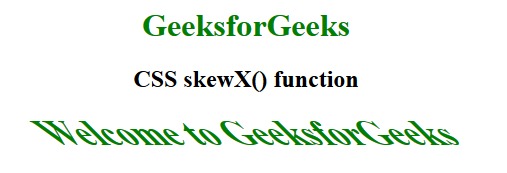
範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS skewX() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform:skewX(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS skewX() function</h2>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html> 輸出:

支持的瀏覽器:skewX()函數支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- PHP ImagickDraw skewX()用法及代碼示例
- p5.js int()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js hex()用法及代碼示例
- PHP cos( )用法及代碼示例
- PHP end()用法及代碼示例
- p5.js str()用法及代碼示例
- p5.js arc()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js hue()用法及代碼示例
- PHP each()用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 CSS | skewX() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
