margin-block-start屬性用於定義元素的邏輯塊起始邊距。此屬性有助於根據元素的書寫模式,方向性和文本方向放置邊距。
用法:
margin-block-start:length | auto | initial | inherit;
屬性值:
- length:它設置以px,cm,pt定義的固定值。允許使用前麵提到的負值。默認值為0px。
- auto:當需要瀏覽器確定左邊距的寬度時使用它。
- initial:它用於將margin-left屬性的值設置為其默認值。
- inherit:當希望元素繼承其父元素的margin-left屬性作為其自己的屬性時使用。
以下示例說明了CSS中的margin-block-start屬性:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
margin-block-start:20px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block-start Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
margin-block-start:auto;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block-start Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
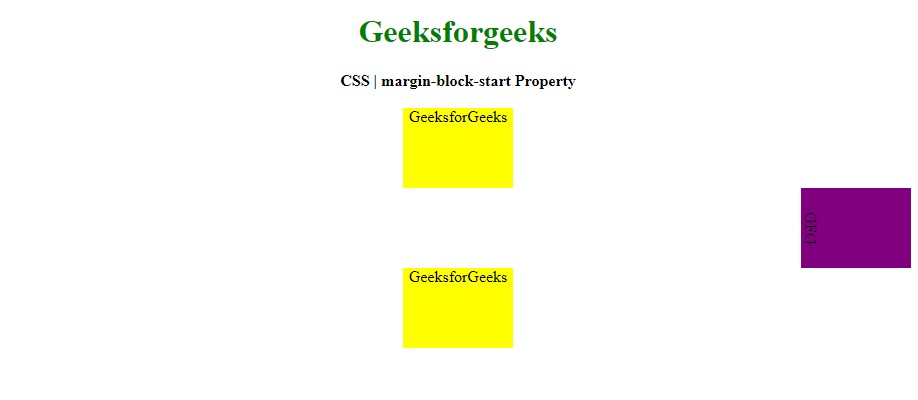
</html> 輸出:

支持的瀏覽器:下麵列出了margin-block-start屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Mozila Firefox
相關用法
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS align-self用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | margin-block-start Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
