CSS中的inset-inline-start屬性用於定義邏輯內聯起始偏移量,而不是用於塊偏移量或邏輯塊。此屬性可以應用於任何writing-mode屬性。
用法:
inset-inline-start:length|percentage|auto|inherit|initial|unset;
屬性值:
- length:它設置一個以px,cm,pt等為單位的固定值。允許使用負值。其默認值為0px。
- percentage:它與設置的長度相同,以窗口大小的百分比表示。
- auto:當需要瀏覽器確定block-size時使用。
- initial:它用於將inset-inline-start屬性的值設置為其默認值。
- inherit:當需要該元素從其父元素繼承inset-inline-start屬性時使用。
- unset:在未設置默認inset-inline-start的情況下使用它。
下麵的示例說明CSS中的inset-inline-start屬性:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-inline-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:20px;
}
.one {
position:relative;
inset-inline-start:10px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-inline-start Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
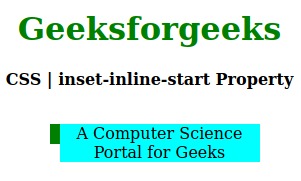
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | inset-inline-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:120px;
}
.one {
writing-mode:vertical-rl;
position:relative;
inset-inline-start:50px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inset-inline-start Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> 輸出:

支持的瀏覽器:inset-inline-start屬性支持的瀏覽器如下所示:
- Firefox
- Edge
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS align-self用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | inset-inline-start Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
