AngluarJS中的ng-hide指令用於顯示或隱藏指定的HTML元素。如果ng-hide屬性中給出的表達式為true,則HTML元素將隱藏。在AngularJS中,有一個名為ng-hide的預定義類,該類用於將顯示設置為無。
用法:
<element ng-hide="expression"> Contents... </element>
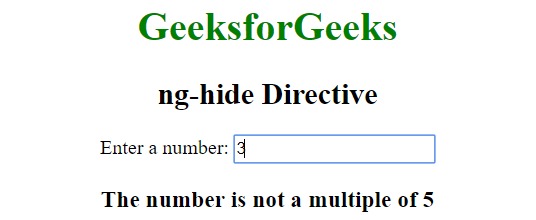
範例1:本示例使用ng-hide指令顯示輸入的數字是否為5的倍數。
<!DOCTYPE html>
<html>
<head>
<title>ng-focus Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<div ng-controller="geek" ng-init="val=0">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-click Directive</h2>
Enter a number:<input type="text" ng-model="val"
ng-keyup="check(val)">
<div ng-hide="hide">
<h3>
The number is multiple of 5
</h3>
</div>
<div ng-show="hide">
<h3>
The number is not a multiple of 5
</h3>
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.check = function (val) {
$scope.hide = val % 5 == 0 ? false:true;
};
}]);
</script>
</body>
</html>輸出:

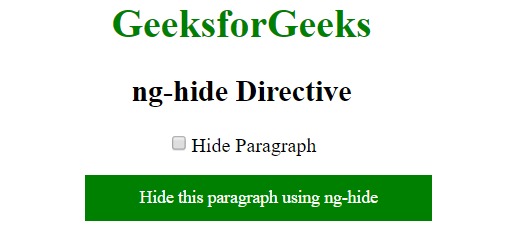
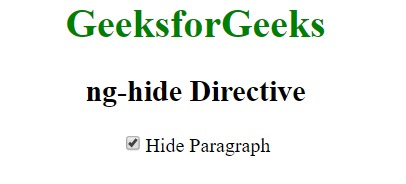
範例2:本示例使用ng-hide指令隱藏內容。
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/
1.6.9/angular.min.js"></script>
<head>
<title>ng-hide Directive</title>
</head>
<body>
<div ng-app="app" ng-controller="geek" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-hide Directive</h2>
<input id="chbhide" type="checkbox" ng-model="hide" />
<label for="chbhide">
Hide Paragraph
</label>
<p ng-hide="hide" style="background:green; color:white;
font-size:14px; width:35%; padding:10px;">
Hide this paragraph using ng-hide
</p>
</div>
<script>
var myapp = angular.module("app", []);
myapp.controller("geek", function ($scope) {
$scope.hide = false;
});
</script>
</body>
</html>輸出:
點擊之前:

單擊後:

相關用法
- AngularJS ng-src用法及代碼示例
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-hide Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
