Underscore.js是一个JavaScript库,它使对数组,字符串,对象的操作更加容易和方便。
_.value()函数用于提取包装对象的值。此函数主要与JavaScript中的链函数一起使用。
注意:在浏览器中使用下划线函数之前,非常有必要链接下划线CDN。链接underscore.js CDN时“_”作为全局变量附加到浏览器。
用法:
_.chain(obj).value()
参数:此函数不接受任何参数。它具有不同的函数。 “.value()”用于提取对象的值,即数组,字符串等。
返回值:它返回对象类型的对象的值。如果对象是数组,则返回数组;如果对象是字符串,则返回字符串,依此类推。
范例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let arr = ["c", "d", "a", "b"];
console.log(`original array is ${arr}`);
// Wrapped object is array so
// its values is returned
let newArr = _.chain(arr).sort().value();
// Changes made in original array.
console.log(`original array is ${arr}`);
console.log(`new array is ${newArr}`);
</script>
</body>
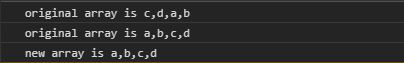
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let str = "geeks for geeks"
console.log(`original string is ${str}`);
// Wrapped object is str so its
// values is returned
let newstr = _.chain(str).toArray()
.reverse().join("").value();
// Printing the new string
console.log(`new string is ${newstr}`);
</script>
</body>
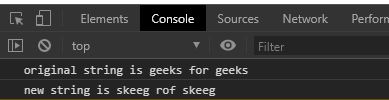
</html>输出:

相关用法
- p5.js pan()用法及代码示例
- p5.js min()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js red()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- p5.js cos()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js log()用法及代码示例
- p5.js sin()用法及代码示例
- PHP pow( )用法及代码示例
- PHP next()用法及代码示例
- p5.js arc()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfp()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.value() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
