Underscore.js是一个JavaScript库,它使对数组,字符串,对象的操作更加容易和方便。
underscore.js中的_.times()函数用于调用该函数特定的次数,即执行一次函数“n”的次数。
注意:在浏览器中使用下划线函数之前,非常有必要链接下划线CDN。链接underscore.js CDN链接时,“_”作为全局变量附加到浏览器。
用法:
_.times(n, iteratee)
参数:它具有以下参数:
- n:它告诉一个函数需要执行多少次。
- iteratee:该函数将被调用n次。
返回值:它产生一个返回值的数组,该数组由函数返回。
范例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let n = 5
let func = () => {
console.log(`This function
is called ${n} times \n`)
}
// The _.times function executes
// the above func funtion n times
_.times(n, func);
</script>
</body>
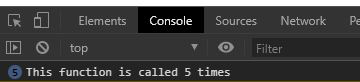
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let n = 5;
let i = 1;
let func = () => {
for (i; i <= n; i++) {
console.log(
`It is the function call ${i}`)
}
}
// Calling the function func n times.
let c = _.times(n, func);
console.log(
"array returned by times function:", c)
</script>
</body>
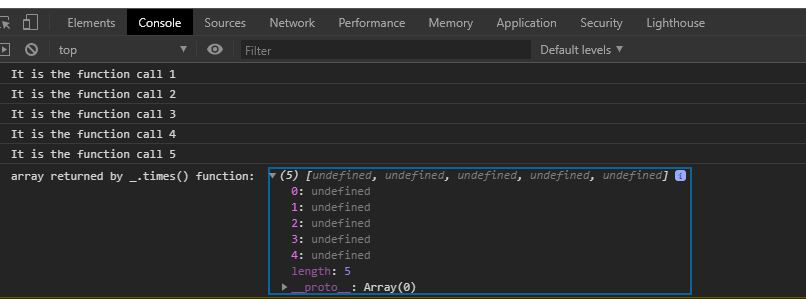
</html>输出:

相关用法
- d3.js d3.map.get()用法及代码示例
- CSS rgb()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- CSS url()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP pi( )用法及代码示例
- p5.js sq()用法及代码示例
- p5.js hex()用法及代码示例
- p5.js abs()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- p5.js arc()用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.times() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
