Underscore.js是一個JavaScript庫,它使對數組,字符串,對象的操作更加容易和方便。
underscore.js中的_.times()函數用於調用該函數特定的次數,即執行一次函數“n”的次數。
注意:在瀏覽器中使用下劃線函數之前,非常有必要鏈接下劃線CDN。鏈接underscore.js CDN鏈接時,“_”作為全局變量附加到瀏覽器。
用法:
_.times(n, iteratee)
參數:它具有以下參數:
- n:它告訴一個函數需要執行多少次。
- iteratee:該函數將被調用n次。
返回值:它產生一個返回值的數組,該數組由函數返回。
範例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let n = 5
let func = () => {
console.log(`This function
is called ${n} times \n`)
}
// The _.times function executes
// the above func funtion n times
_.times(n, func);
</script>
</body>
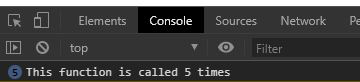
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script>
let n = 5;
let i = 1;
let func = () => {
for (i; i <= n; i++) {
console.log(
`It is the function call ${i}`)
}
}
// Calling the function func n times.
let c = _.times(n, func);
console.log(
"array returned by times function:", c)
</script>
</body>
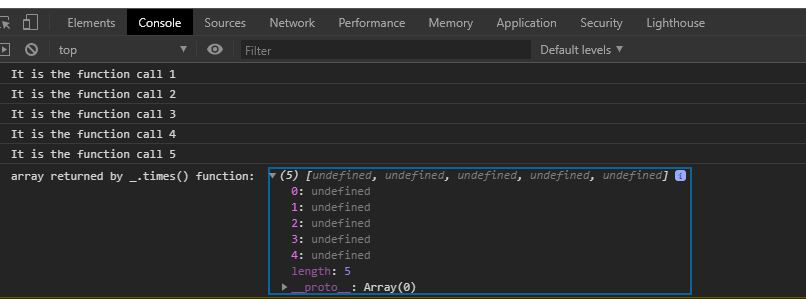
</html>輸出:

相關用法
- d3.js d3.map.get()用法及代碼示例
- CSS rgb()用法及代碼示例
- d3.js d3.map.has()用法及代碼示例
- CSS url()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- PHP pi( )用法及代碼示例
- p5.js sq()用法及代碼示例
- p5.js hex()用法及代碼示例
- p5.js abs()用法及代碼示例
- d3.js d3.rgb()用法及代碼示例
- p5.js arc()用法及代碼示例
- CSS var()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- PHP each()用法及代碼示例
- d3.js d3.min()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Underscore.js _.times() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
