underscore.js中的BindAll()函数用于绑定对象上的许多方法。每个方法都有一个方法名称。使用事件处理程序很方便。
用法:
_.bindAll(object, *methodNames)
参数:
- Object:它是包含要绑定的不同方法和函数的对象。
- methodNames:它是对象中存在的方法的名称。
返回值:它什么也不返回。
注意:在通过代码直接在浏览器中使用此代码之前,请链接下划线CDN。
范例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
label :'GeeksforGeeks',
click:function(){ console.log(
'clicked:' + this.label); },
hover:function(){ console.log(
'hovering:' + this.label); }
};
//using bindall function of underscorejs
_.bindAll(object, 'click', 'hover');
/* When the button is clicked,
this.label will have the correct value.*/
let btn=document.querySelector("#button");
btn.addEventListener('click', object.click);
btn.addEventListener('click', object.hover);
</script>
</body>
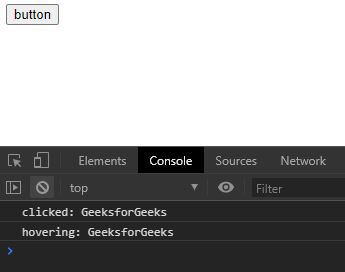
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
printNum:()=>{
for(let i=0; i<5; i++)
console.log(i+" geeksforgeeks")
},
func:function(){ console.log(
'Function:' + this.printNum); },
output:function(){ "Output:"+this.printNum(); }
};
//using bindall function of underscorejs
_.bindAll(object, 'func', 'output');
// When the button is clicked
let btn=document.querySelector("#button");
btn.addEventListener('click', object.func);
btn.addEventListener('click', object.output);
</script>
</body>
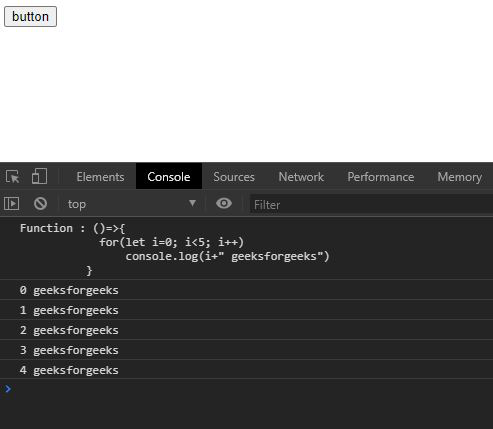
</html>输出:

相关用法
- PHP each()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS url()用法及代码示例
- p5.js box()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP ord()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js pan()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP exp()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.bindAll() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
