vector-effect属性定义绘制对象时要使用的矢量效果。这些效果将在滤镜,蒙版和剪辑的合成操作之前应用。它仅对<circle>,<ellipse>,<foreignObject>,<image>,<line>,<path>,<polygon>,<polyline>,<rect>,<text>,<textPath> < tspan>和<use>元素。
注意:此效果也可以用作CSS属性。
用法:
vector-effect = none | non-scaling-size | non-scaling-stroke
| fixed-position | non-rotation
属性值:此属性接受上面提到并在下面描述的值:
- none:它指定不应用矢量效果。这是属性的默认值。
- 非比例行程:它修改了对象的笔触方式。笔触宽度不再取决于元素和缩放级别的变换。
- 非缩放尺寸:它指定元素及其后代使用的用户坐标系的比例不变。
- non-rotation:它指定抑制元素及其后代使用的用户坐标系的旋转和倾斜。
- fixed-position:它指定元素及其后代使用的用户坐标系的位置是固定的。
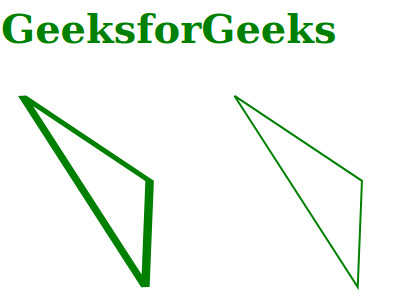
范例1:下面的示例说明了使用非缩放笔划属性值的word-spacing属性的用法。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
font-size:40px;">
GeeksforGeeks
</h1>
<svg viewBox="120 5 1200 940">
<path vector-effect="non-scaling-size"
transform="translate(100,0)scale(4,1)"
d="M10,20L40,100L39,200z"
stroke="green" stroke-width="2px"
fill="none">
</path>
<path vector-effect="non-scaling-stroke"
transform="translate(300,0)scale(4,1)"
d="M10,20L40,100L39,200z"
stroke="green" stroke-width="2px"
fill="none">
</path>
</svg>
</body>
</html>输出:

范例2:下面的示例说明了使用非缩放大小属性值的word-spacing属性的用法。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
text-align:center;">
GeeksforGeeks
</h1>
<div class="geeks" style="text-align:center;">
<!-- Here we have not applied
vector-effect attribute -->
<svg width="200" height="200"
viewBox="0 0 50 50">
<circle cx="25" cy="25" r="20" fill="none"
stroke="green" stroke-width="2" />
<path d="M25 15 L 25 35" fill="none"
stroke="green" stroke-width="2"
stroke-linecap="round" />
<path d="M15 25 L 35 25" fill="none"
stroke="green" stroke-width="2"
stroke-linecap="round" />
</svg>
<!-- Here we have applied
vector-effect attribute -->
<svg width="200" height="200"
viewBox="0 0 50 50">
<circle cx="25" cy="25" r="20" fill="none"
stroke="green" stroke-width="2"
vector-effect="non-scaling-stroke" />
<path d="M25 15 L 25 35" fill="none"
stroke="green" stroke-width="2"
stroke-linecap="round"
vector-effect="non-scaling-size" />
<path d="M15 25 L 35 25" fill="none"
stroke="green" stroke-width="2"
stroke-linecap="round"
vector-effect="non-scaling-stroke" />
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG vector-effect Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
