tabindex属性允许您控制元素是否可聚焦。它还定义了元素聚焦的相对顺序。所有SVG元素均可与此属性一起使用。
用法:
tabindex="integer"
属性值:
- integer:它是一个整数,用于确定焦点导航的相对顺序。
以下示例演示了tabindex属性:
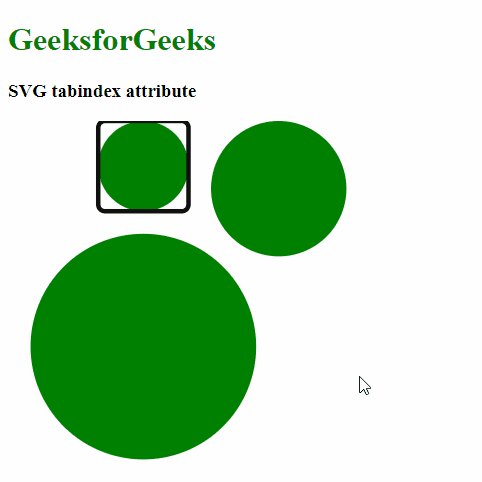
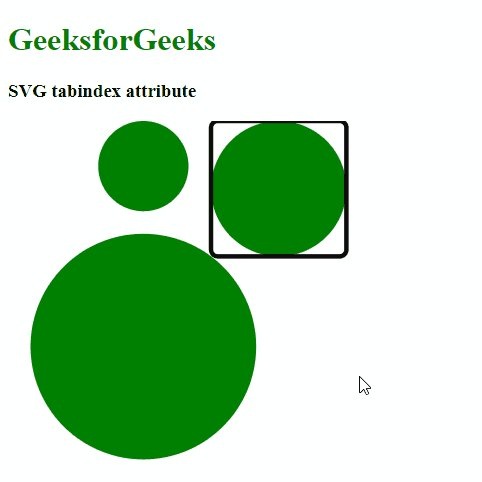
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>SVG tabindex attribute</h3>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg">
<circle cx="60" cy="20" r="20"
tabindex="1" fill="green" />
<circle cx="120" cy="30" r="30"
tabindex="2" fill="green" />
<circle cx="60" cy="100" r="50"
tabindex="3" fill="green" />
</svg>
</body>
</html>输出:

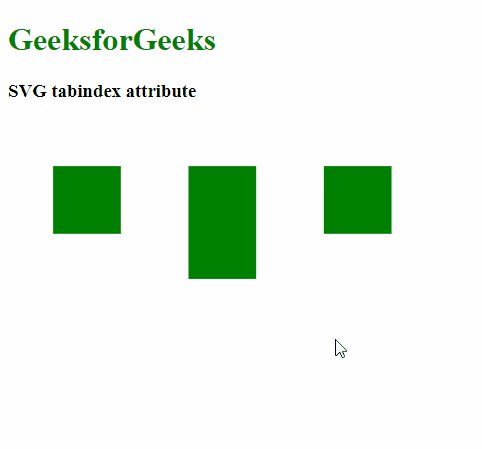
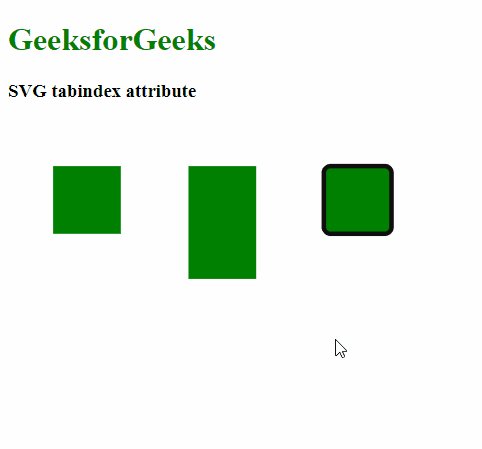
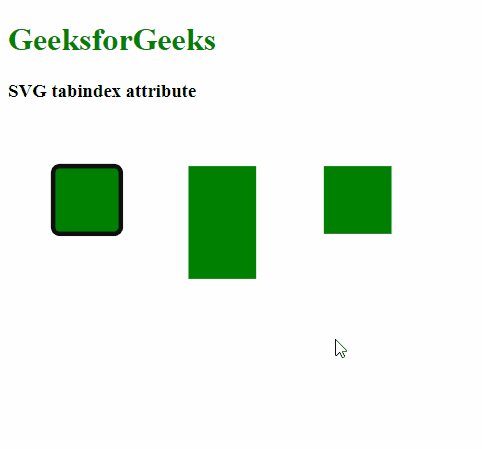
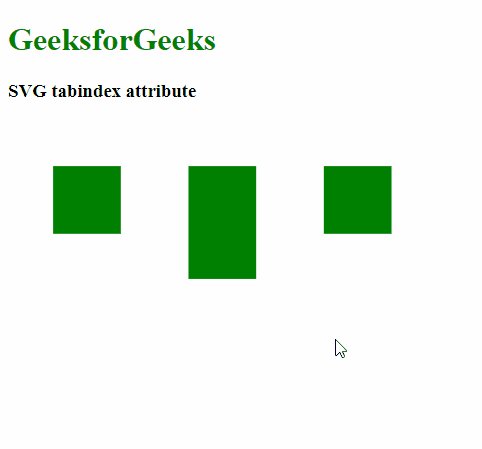
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>SVG tabindex attribute</h3>
<svg viewBox="0 0 500 500"
xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="30"
height="30" tabindex="3"
fill="green" />
<rect x="80" y="20" width="30"
height="50" tabindex="2"
fill="green" />
<rect x="140" y="20" width="30"
height="30" tabindex="1"
fill="green" />
</svg>
</body>
</html>输出:

相关用法
- HTML tabindex属性用法及代码示例
- HTML DOM tabIndex用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG tabindex Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
