surfaceScale属性用作表面的高度。使用此属性的元素包括<feSpecularLighting>和<feDiffuseLighting>
用法:
surfaceScale = "number"
属性值:surfaceScale属性接受上面提到的和下面描述的值
- 数:该属性值接受数字,例如原始整数,正分数,负分数,零,无前导零的分数等。
注意:默认属性值被视为1。
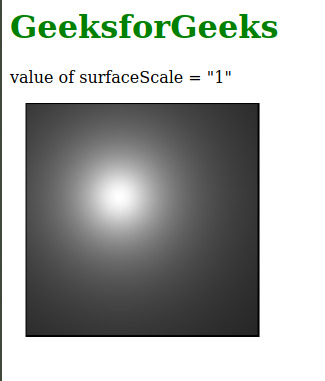
范例1:下面的示例说明了surfaceScale属性的用法。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
value of surfaceScale = "1"
</p>
<svg viewBox="0 0 820 600"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1" x="0" y="0"
width="100%" height="100%">
<feDiffuseLighting surfaceScale="1">
<fePointLight x="60" y="60" z="20" />
</feDiffuseLighting>
</filter>
<rect width="150" height="150"
style="filter:url(#geek1);" />
</svg>
</body>
</html>输出:

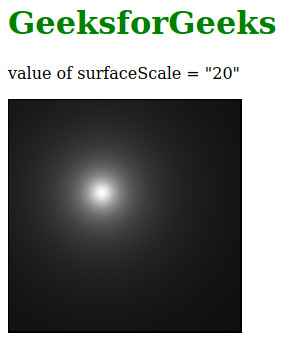
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
value of surfaceScale = "20"
</p>
<svg viewBox="0 0 820 600"
xmlns="http://www.w3.org/2000/svg">
<filter id="geeks2" x="0" y="0"
width="100%" height="100%">
<feDiffuseLighting in="SourceGraphic"
surfaceScale="20">
<fePointLight x="60" y="60" z="20" />
</feDiffuseLighting>
</filter>
<rect x="0" y="0" width="150" height="150"
style="filter:url(#geeks2);" />
</svg>
</body>
</html>输出:

相关用法
- SVG FESpecularLighting.surfaceScale属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG surfaceScale Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
