rotation属性显示动画元素沿<animateMotion>元素中的指定路径行进时的旋转。
用法:
rotate = auto | auto-reverse | number
属性值:rotation属性接受上述和以下描述的值:
- auto:该值使动画元素的旋转随着路径的移动而动态变化。在这种情况下,该元素在当前运动方向上与其right-hand侧对齐。
- auto-reverse:该值使动画元素的旋转随着路径的移动而动态变化。在这种情况下,该元素在当前运动方向上与其left-hand侧对齐。
- number:此值显示恒定的旋转,不会随动画而变化。
以下示例说明了rotate属性的用法。
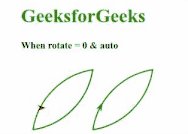
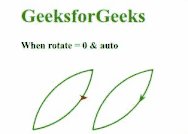
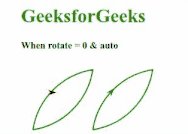
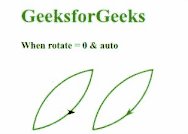
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:40px;">
<h1>GeeksforGeeks</h1>
<h4 style="color:black;">
When rotate = 0 & auto
</h4>
<svg width="400" height="120"
viewBox="0 0 380 120"
xmlns="http://www.w3.org/2000/svg">
<path d="M10,110 A120,120 -45 0,
1 110 10 A120,120 -45 0,
1 10,110"
stroke="green" stroke-width="2"
fill="none" id="geek"/>
<path fill="red"
d="M-5,-5 L10,0 -5,5 0,0 Z">
<animateMotion dur="6s"
repeatCount="indefinite"
rotate="0">
<mpath href="#geek"/>
</animateMotion>
</path>
<g transform="translate(100, 0)">
<use href="#geek"/>
<path fill="green"
d="M-5,-5 L10,0 -5,5 0,0 Z">
<animateMotion dur="6s"
repeatCount="indefinite"
rotate="auto">
<mpath href="#geek"/>
</animateMotion>
</path>
</g>
</svg>
</div>
</body>
</html>输出:

HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:40px;">
<h1>GeeksforGeeks</h1>
<h4 style="color:black;">
When rotate = auto-revese & 200
</h4>
<svg width="600" height="120"
viewBox="50 0 480 120"
xmlns="http://www.w3.org/2000/svg">
<g>
<path d="M10,110 A120,120 -45 0,
1 110 10 A120,120 -45 0,
1 10,110"
stroke="green" stroke-width="2"
fill="none" id="geek"/>
<path fill="blue"
d="M-5,-5 L10,0 -5,5 0,0 Z">
<animateMotion dur="6s"
repeatCount="indefinite"
rotate="auto-reverse">
<mpath href="#geek"/>
</animateMotion>
</path>
</g>
<g transform="translate(100, 0)">
<path d="M10,110 A120,120 -45 0,
1 110 10 A120,120 -45 0,
1 10,110"
stroke="green" stroke-width="2"
fill="none" id="geek"/>
<path fill="black"
d="M-5,-5 L10,0 -5,5 0,0 Z">
<animateMotion dur="6s"
repeatCount="indefinite"
rotate="200">
<mpath href="#geek"/>
</animateMotion>
</path>
</g>
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG rotate Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
