pointsAtZ属性表示在由光源指向的点的<filter>元素上由primaryUnits属性建立的坐标系中的y位置。
使用此属性的元素:
- <feSpotLight>元素
用法:
pointsAtZ = number
属性值:pointsAtZ属性接受上面提到和下面描述的值
- number:它是一个数值,表示当前坐标系的单位。默认值为0。
下面的示例说明了pointsAtZ属性的使用
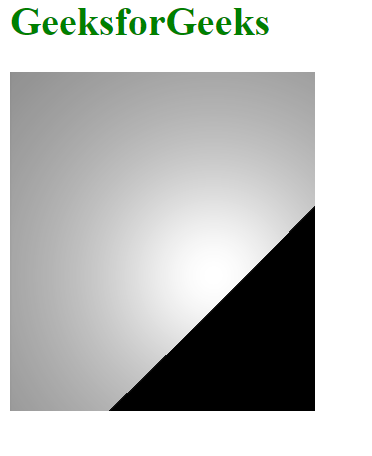
范例1:在此示例中,该点设置为0。
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>
GeeksforGeeks
</h1>
<svg viewBox="0 0 1120 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="Geek1" width="100%"
height="100%">
<feDiffuseLighting in="SourceGraphic">
<feSpotLight x="120" y="120"
z="50" pointsAtZ="0"/>
</feDiffuseLighting>
</filter>
<rect width="200" height="250"
style="filter:url(#Geek1);"/>
</svg>
</div>
</body>
</html>输出:

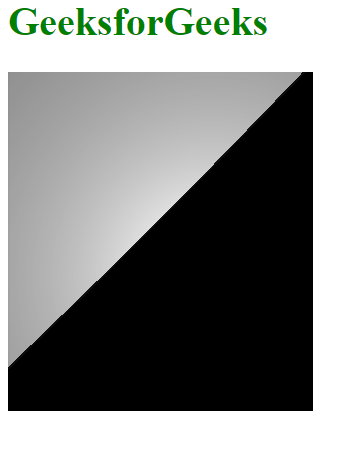
范例2:在此示例中,点设置为200
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>
GeeksforGeeks
</h1>
<svg viewBox="0 0 1120 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="Geek2" width="100%"
height="100%">
<feDiffuseLighting in="SourceGraphic">
<feSpotLight x="120" y="120"
z="50" pointsAtZ="200"/>
</feDiffuseLighting>
</filter>
<rect width="200" height="250"
style="filter:url(#Geek2);"/>
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG FESpotLightElement.pointsAtZ属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG pointsAtZ attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
