points属性描述了多边形或折线元素的点列表。如果包含奇数对坐标,则最后一个将被忽略。
使用此属性的元素:
- <polyline>元素
- <polygon>元素
用法:
points = numbers
属性值:points属性接受上面提到和下面描述的值
- numbers:它是一对用逗号分隔的整数,以及一组用表示用户坐标系中X和Y坐标的空格分隔的坐标。其默认值被视为无。
以下示例说明了points属性的用法。
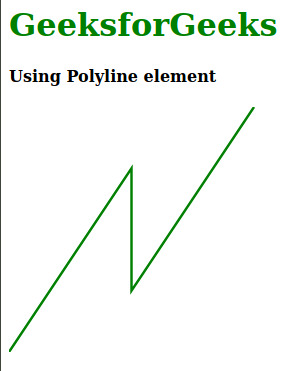
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>
GeeksforGeeks
</h1>
<h4 style="color:black;">
Using Polyline element
</h4>
<svg viewBox="100 0 520 100"
xmlns="http://www.w3.org/2000/svg">
<polyline stroke="green" fill="none"
points="100,100 150,25 150,75 200,0"/>
</svg>
</div>
</body>
</html>输出:

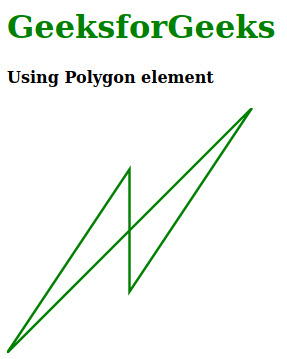
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;">
<h1>
GeeksforGeeks
</h1>
<h4 style="color:black;">
Using Polygon element
</h4>
<svg viewBox="100 0 520 100"
xmlns="http://www.w3.org/2000/svg">
<polygon stroke="green" fill="none"
points="100,100 150,25 150,75 200,0"/>
</svg>
</div>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG points attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
