patternUnits属性指定<pattern>元素的几何属性必须使用哪个坐标系。仅<pattern>元素正在使用此属性。
用法:
patternUnits = userSpaceOnUse | objectBoundingBox
属性值:patternUnits属性接受上述和以下所述的值:
- userSpaceOnUse:它显示了当应用图案时,几何属性的所有坐标均参考用户坐标系。
- objectBoundingBox:它显示了几何属性的所有坐标都表示元素边界框的百分比或分数。
以下示例说明了patternUnits属性的用法。
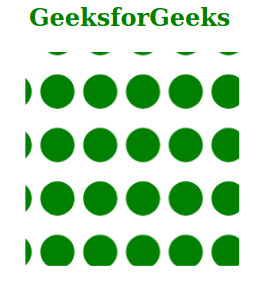
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h2 style="color:green;
margin-left:25px;">
GeeksforGeeks
</h2>
<svg viewBox="0 0 600 100"
xmlns="http://www.w3.org/2000/svg">
<pattern id="geek1" x="-5"
fill="green" y="8.5" width="20"
height="25"
patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="8" />
</pattern>
<rect x="10" y="0" width="100"
height="100" fill="url(#geek1)" />
</svg>
</body>
</html>输出:

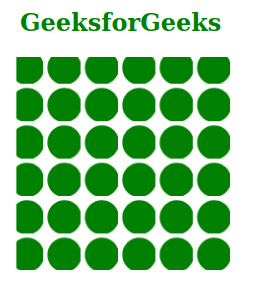
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h2 style="color:green;
margin-left:25px;">
GeeksforGeeks
</h2>
<svg viewBox="0 0 600 100"
xmlns="http://www.w3.org/2000/svg">
<pattern id="geek2" x=".125" y=".125"
width=".175" height=".175"
fill="green"
patternUnits="objectBoundingBox">
<circle cx="10" cy="10" r="8" />
</pattern>
<rect x="10" y="0" width="100"
height="100" fill="url(#geek2)" />
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG patternUnits attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
