numOctaves属性为<feTurbulence>原语的噪声函数定义八度的数量。仅<feTurbulence>元素正在使用此属性。
用法:
numOctaves = "integer"
属性值:numOctaves属性接受上面提到和下面描述的值
- integer:此值显示八度的数量。
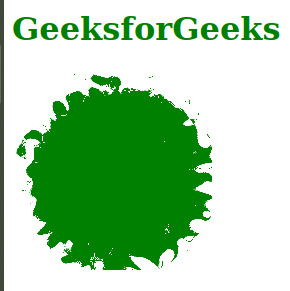
范例1:下面的示例说明numOctaves属性的用法。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<svg width="200" height="200"
viewBox="0 0 220 220"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1">
<feTurbulence baseFrequency="0.05"
numOctaves="1" result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="50"
xChannelSelector="R"
yChannelSelector="G" />
</filter>
<circle cx="100" cy="100" r="100"
fill="green" style="filter:url(#geek1)" />
</svg>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<div style="color:green;
margin-left:50px;">
<h1>GeeksforGeeks</h1>
<svg viewBox="0 0 480 100"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="-20%"
y="-20%" width="150%"
height="150%">
<feTurbulence type="turbulence"
baseFrequency="0.05"
numOctaves="5"
result="turbulence" />
<feDisplacementMap in2="turbulence"
in="SourceGraphic" scale="20" />
</filter>
<polygon points=
"50, 9 60.5, 39.5 92.7, 40.1 67,
59.5 76.4, 90.3 50, 71.9 23.6,
90.3 32.9, 59.5 7.2, 40.1 39.4, 39.5"
style="filter:url(#geek2);"
fill="hsl(106, 80%, 50%)" />
</svg>
</div>
</body>
</html>相关用法
- SVG FETurbulenceElement.numOctaves属性用法及代码示例
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG numOctaves Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
