lighting-color属性表示照明滤镜基元的光源的颜色。使用此属性的元素包括<feDiffuseLighting>和<feSpecularLighting>
用法:
lighting-color ="color"
属性值:lighting-color属性接受上面提到和下面描述的值
- color:它代表元素的装饰和文字部分。
注意:lighting-color的默认值为白色。
以下示例说明了lighting-color属性的用法。
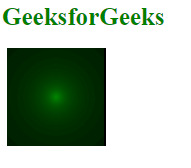
范例1:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
margin-left:-5px;
font-size:25px;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 1280 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek1" x="0" y="0"
width="100%" height="100%">
<feDiffuseLighting in="SourceGraphic"
lighting-color="green">
<fePointLight x="100" y="100" z="10"/>
</feDiffuseLighting>
</filter>
<rect width="200" height="200"
style="filter:url(#geek1);"/>
</svg>
</body>
</html>输出:

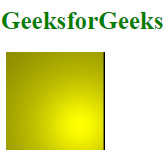
范例2:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;
margin-left:-5px;
font-size:25px;">
GeeksforGeeks
</h1>
<svg viewBox="0 0 1280 200"
xmlns="http://www.w3.org/2000/svg">
<filter id="geek2" x="0" y="0"
width="100%" height="100%">
<feDiffuseLighting in="SourceGraphic"
lighting-color="yellow">
<fePointLight x="150" y="150" z="60"/>
</feDiffuseLighting>
</filter>
<rect width="200" height="200"
style="filter:url(#geek2);"/>
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 SVG lighting-color Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
