这个fr属性定义线性渐变的焦点半径。
用法:
fr="radius"
属性值:
- length:我们要设置半径的长度。
- percentage:我们要设置半径的百分比。
我们将使用fr属性来设置元素的半径。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 600 200"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="gradient1"
cx="0.3" cy="0.3" r="0.5"
fx="0.55" fy="0.35" fr="20%">
<stop offset="0%" stop-color="red" />
<stop offset="100%" stop-color="green" />
</radialGradient>
</defs>
<circle cx="100" cy="100" r="100"
fill="url(#gradient1)" />
</svg>
</body>
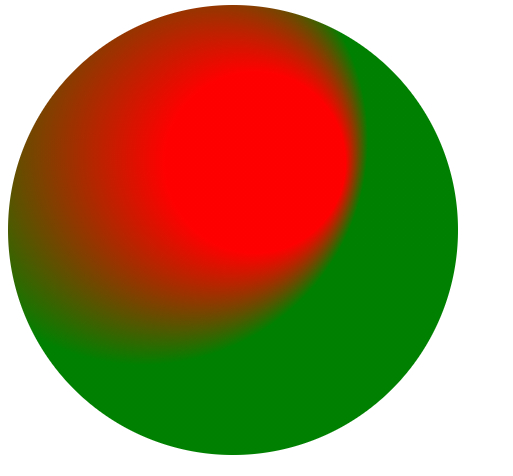
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 600 200"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="gradient1"
cx="0.5" cy="0.5" r="0.5"
fx="0.35" fy="0.35" fr="25%">
<stop offset="0%" stop-color="white" />
<stop offset="100%" stop-color="green" />
</radialGradient>
</defs>
<circle cx="100" cy="100" r="100"
fill="url(#gradient1)" />
</svg>
</body>
</html>输出:

相关用法
- SVG viewBox属性用法及代码示例
- SVG rx属性用法及代码示例
- SVG width属性用法及代码示例
- SVG opacity属性用法及代码示例
- SVG stroke-width属性用法及代码示例
- SVG stroke属性用法及代码示例
- SVG height属性用法及代码示例
- SVG ry属性用法及代码示例
- SVG fill属性用法及代码示例
- SVG font-size属性用法及代码示例
- SVG stroke-dasharray属性用法及代码示例
- SVG cx属性用法及代码示例
- SVG flood-opacity属性用法及代码示例
- SVG filter属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG flood-color属性用法及代码示例
- SVG fill-opacity属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG fr Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
