p5.js中p5.Table的getColumnCount()方法用于返回表对象中的列总数。
用法:
getColumnCount()
参数:该函数不接受任何参数。
返回值:它返回一个整数值,该值指定表中的列数。
下面的示例说明了p5.js中的getColumnCount()方法:
例:
let colCount = 3;
function setup() {
createCanvas(500, 400);
textSize(16);
addColBtn = createButton("Add Column");
addColBtn.position(30, 50);
addColBtn.mouseClicked(addOneColumn);
removeColBtn =
createButton("Clear Last Column");
removeColBtn.position(160, 50);
removeColBtn.mouseClicked(clearLastColumn);
// Create the table
table = new p5.Table();
// Add columns
table.addColumn("Column 1");
table.addColumn("Column 2");
// Display the table
showTable();
}
function clearLastColumn() {
let lastColumn =
table.getColumnCount() - 1;
if (lastColumn >= 0)
table.removeColumn(lastColumn);
showTable();
}
function addOneColumn() {
table.addColumn("Column " + colCount);
colCount++;
showTable();
}
function showTable() {
clear();
text("Click on the buttons to change" +
" the number of columns in the table",
20, 20);
// Get the number of columns
// currently in the table
let columnCount = table.getColumnCount();
// Display the total columns
// present in the table
text("There are " + columnCount +
" columns in the table",
20, 100);
// Show all the column names
// currently present in the table
for (let c = 0; c < columnCount; c++)
text(table.columns, 30, 140 + c * 20);
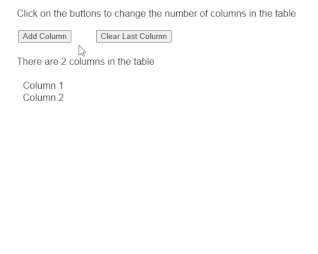
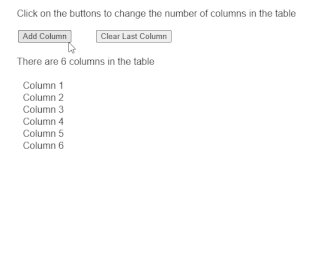
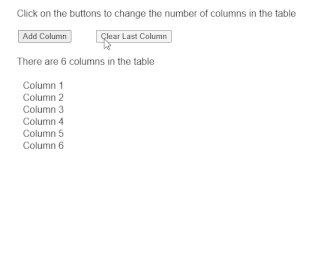
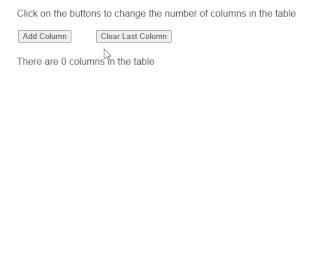
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Table/getColumnCount
相关用法
- Lodash _.nth()用法及代码示例
- Lodash _.take()用法及代码示例
- JQuery contains()用法及代码示例
- JQuery css()用法及代码示例
- Lodash _.xor()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM before()用法及代码示例
- p5.js Table set()用法及代码示例
- JQuery add()用法及代码示例
- HTML DOM contains()用法及代码示例
- Collect.js avg()用法及代码示例
- Collect.js all()用法及代码示例
- JQuery is()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery even()用法及代码示例
- JQuery off()用法及代码示例
- JQuery before()用法及代码示例
- JQuery map()用法及代码示例
- JQuery get()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table getColumnCount() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
