p5.js中的shearY()函数用于沿y轴剪切形状或对象。物体将剪切由angle参数指定的量。为了使角度正常工作,应在当前angleMode中指定角度。始终围绕对象相对于原点的顺时针方向对其进行剪切。
用法:
shearY(angle)
参数:该函数接受单个参数angle,该参数存储angle的值。
以下程序说明了p5.js中的shearY()函数:
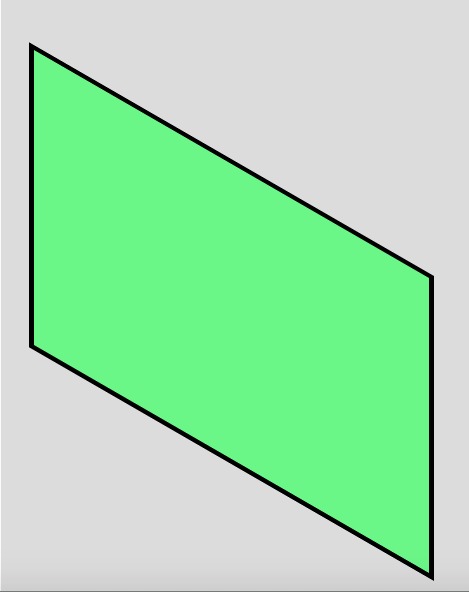
范例1:本示例使用shearY()函数沿y轴剪切对象。
function setup() {
// Create Canvas of given size
createCanvas(780, 650);
}
function draw() {
// Set the background color
background(220);
// Set fill color
fill('lightgreen');
// Set stroke width
strokeWeight(5);
// Set shearY function
shearY(PI/6);
// Finally Draw the sheared rectangle
rect(30, 30, 400, 300);
}输出:

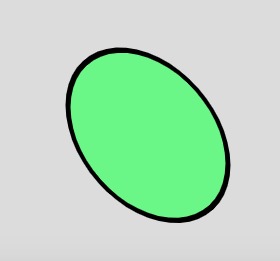
范例2:本示例使用shearY()函数沿y轴剪切对象。
function setup() {
// Create Canvas of given size
createCanvas(780, 650);
}
function draw() {
// Set the background color
background(220);
// Set fill color
fill('lightgreen');
// Set stroke width
strokeWeight(5);
// Set shearY function
shearY(PI/9);
// Finally Draw the sheared
// circle of radius 80
circle(height/2, width/2, 80);
}输出:

参考: https://p5js.org/reference/#/p5/shearY
相关用法
- p5.js Typography shearX()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- PHP dir()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP ord()用法及代码示例
- p5.js second()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js red()用法及代码示例
- p5.js arc()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | Typography | shearY() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
