p5.js中的shearY()函數用於沿y軸剪切形狀或對象。物體將剪切由angle參數指定的量。為了使角度正常工作,應在當前angleMode中指定角度。始終圍繞對象相對於原點的順時針方向對其進行剪切。
用法:
shearY(angle)
參數:該函數接受單個參數angle,該參數存儲angle的值。
以下程序說明了p5.js中的shearY()函數:
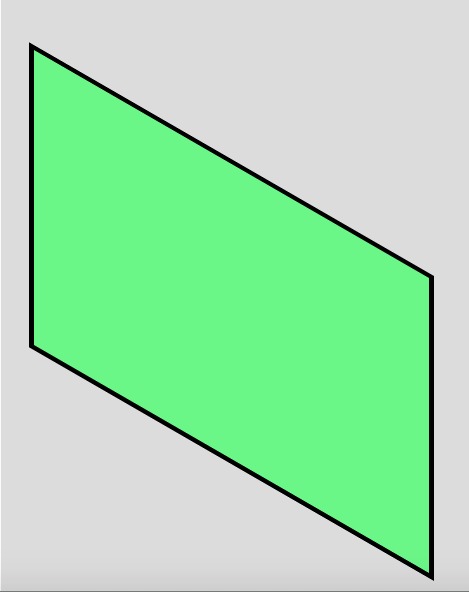
範例1:本示例使用shearY()函數沿y軸剪切對象。
function setup() {
// Create Canvas of given size
createCanvas(780, 650);
}
function draw() {
// Set the background color
background(220);
// Set fill color
fill('lightgreen');
// Set stroke width
strokeWeight(5);
// Set shearY function
shearY(PI/6);
// Finally Draw the sheared rectangle
rect(30, 30, 400, 300);
}輸出:

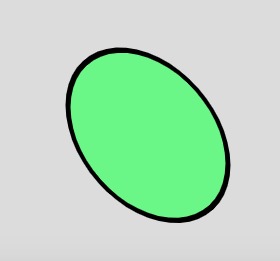
範例2:本示例使用shearY()函數沿y軸剪切對象。
function setup() {
// Create Canvas of given size
createCanvas(780, 650);
}
function draw() {
// Set the background color
background(220);
// Set fill color
fill('lightgreen');
// Set stroke width
strokeWeight(5);
// Set shearY function
shearY(PI/9);
// Finally Draw the sheared
// circle of radius 80
circle(height/2, width/2, 80);
}輸出:

參考: https://p5js.org/reference/#/p5/shearY
相關用法
- p5.js Typography shearX()用法及代碼示例
- d3.js d3.set.add()用法及代碼示例
- PHP dir()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- PHP ord()用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js tan()用法及代碼示例
- p5.js red()用法及代碼示例
- p5.js arc()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | Typography | shearY() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
