p5.js中的textDescent()函数用于查找当前字体以其当前大小的下降。下降可以定义为基线以下最长下降字符的距离(以像素为单位)。
用法:
textDescent()
参数:此函数没有参数。
返回值:它返回一个数字,以像素为单位表示下降。
以下示例说明了p5.js中的textDescent()函数:
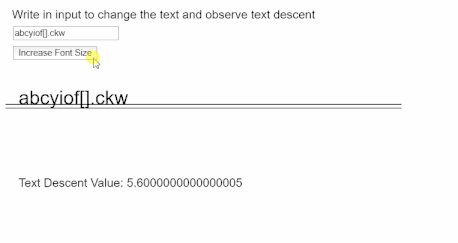
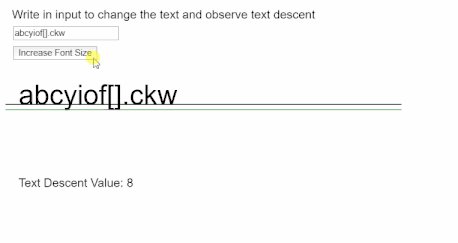
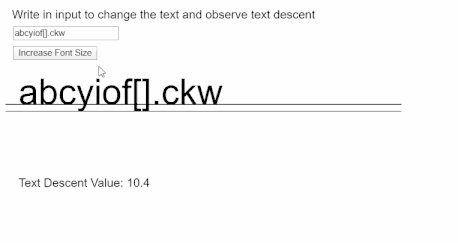
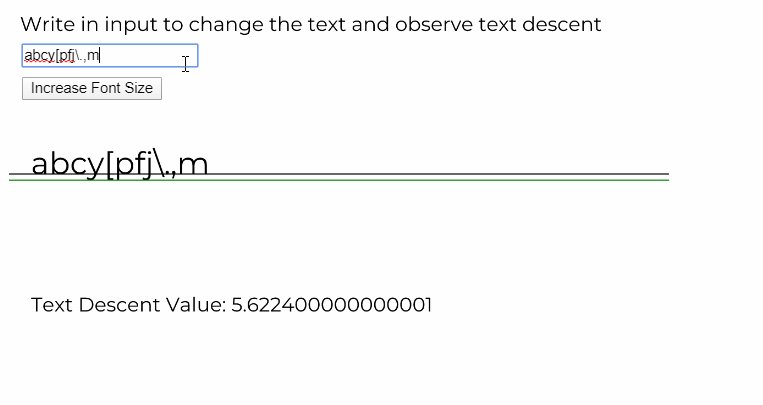
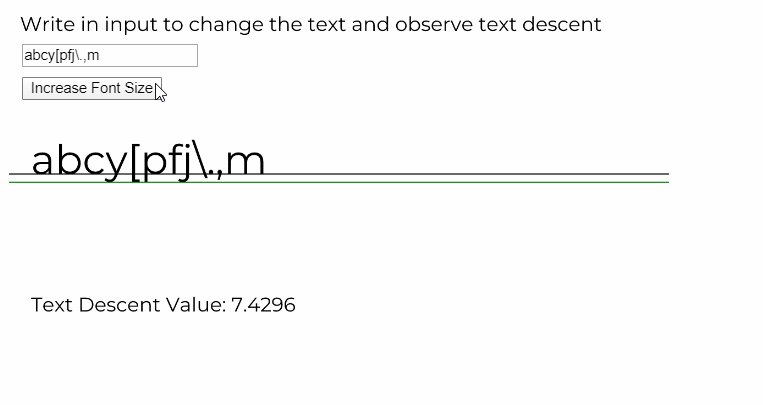
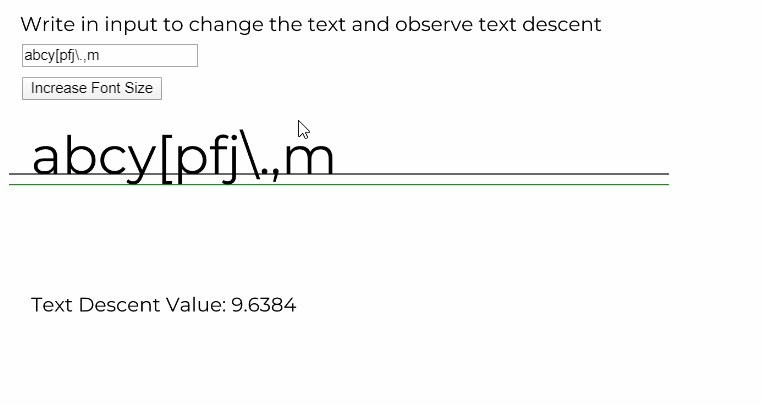
范例1:本示例显示使用默认字体的文本下降。
let inputElem;
let currfontSize = 28;
let fontBaseline = 150;
function setup() {
createCanvas(600, 300);
// Create button to increase font size
let fontBtn = createButton("Increase Font Size");
fontBtn.mouseClicked(() => {
currfontSize += 1;
});
fontBtn.position(20, 70);
// Create input box
inputElem = createInput("");
inputElem.position(20, 40);
}
function draw() {
clear();
textSize(18);
text("Write in input to change the text and observe text descent", 10, 20);
textSize(currfontSize);
// This value depends on the font used
let fontScalar = 0.8;
// Display text and line if input not empty
let enteredText = inputElem.value();
if (enteredText != "") {
text(enteredText, 20, fontBaseline);
// Draw the Base line
stroke("black");
line(0, fontBaseline, width, fontBaseline);
// Draw the Descent Line
stroke("green");
descVal = textDescent() * fontScalar;
line(0, fontBaseline + descVal, width, fontBaseline + descVal);
noStroke();
textSize(18);
text("Text Descent Value:" + descVal, 20, 275);
}
}输出:

范例2:本示例显示使用自定义字体的文本下降。
let inputElem;
let currfontSize = 28;
let fontBaseline = 150;
let newFont;
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(600, 300);
textFont(newFont);
// Create button to increase font size
let fontBtn = createButton("Increase Font Size");
fontBtn.mouseClicked(() => {
currfontSize += 1;
});
fontBtn.position(20, 70);
// Create input box
inputElem = createInput("");
inputElem.position(20, 40);
}
function draw() {
clear();
textSize(18);
text("Write in input to change the text and observe text descent", 10, 20);
textSize(currfontSize);
// This value depends on the font used
let fontScalar = 0.8;
// Display text and line if input not empty
let enteredText = inputElem.value();
if (enteredText != "") {
text(enteredText, 20, fontBaseline);
// Sraw the Base line
stroke("black");
line(0, fontBaseline, width, fontBaseline);
// Draw the Descent Line
stroke("green");
descVal = textDescent() * fontScalar;
line(0, fontBaseline + descVal, width, fontBaseline + descVal);
noStroke();
textSize(18);
text("Text Descent Value:" + descVal, 20, 275);
}
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/textDescent
相关用法
- p5.js arc()用法及代码示例
- p5.js hex()用法及代码示例
- PHP dir()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP exp()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP next()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | textDescent() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
