p5.js中的normalMaterial()函数用于为对象创建普通材质。普通材料不受任何光线影响,也不会反射任何光线。面对x轴的表面变为红色,面对y轴的表面变为绿色,面对z轴的表面变为蓝色。它通常用作调试的占位符材料。
用法:
normalMaterial()
参数:该函数不接受任何参数。
以下示例说明了p5.js中的normalMaterial()函数:
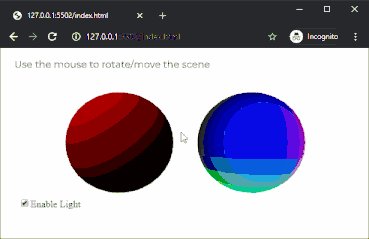
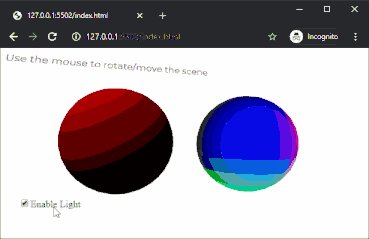
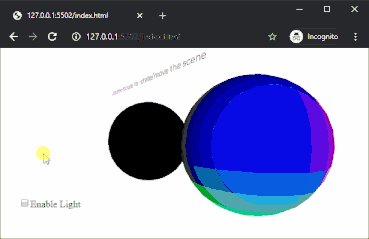
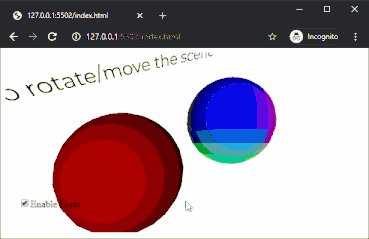
范例1:此示例表明普通材料不受光的影响。
let newFont;
let hasLight = true;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
lightCheckbox = createCheckbox('Enable Light', true);
lightCheckbox.position(30, 250);
lightCheckbox.changed(() => hasLight = !hasLight);
}
function draw() {
background('white');
fill('black');
text("Use the mouse to rotate/move the scene", -285, -125);
noStroke();
orbitControl();
// Enable lights when the checkbox is checked
if (hasLight)
directionalLight(color('red'), height / 2, width / 2, -250);
// Draw the sphere which uses ambient material
ambientMaterial(255);
translate(-100, 0, 0);
sphere(80);
translate(100, 0, 0);
// Draw sphere which uses normal material
normalMaterial();
translate(100, 0, 0);
sphere(80);
translate(-100, 0, 0);
}输出:

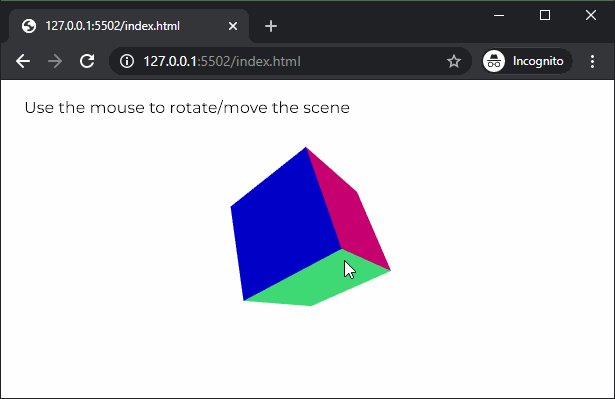
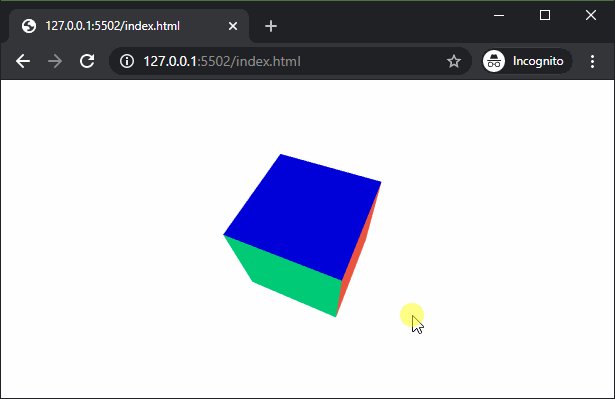
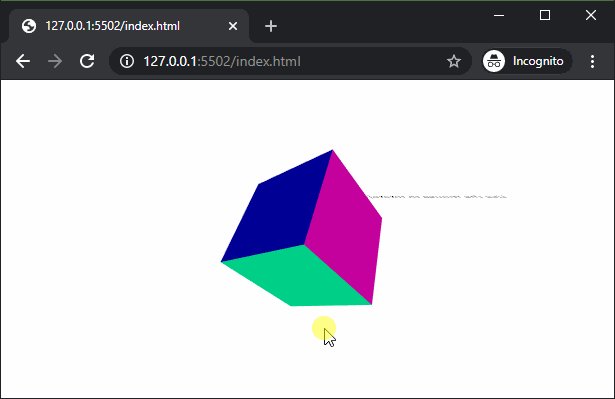
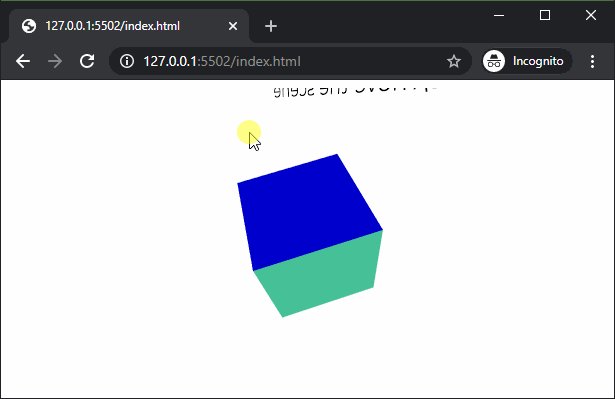
范例2:本示例显示了普通材质不同轴的颜色。
let newFont;
let hasNormalMaterial = true;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
}
function draw() {
background('white');
fill('black');
text("Use the mouse to rotate/move the scene", -285, -125);
// text("Select directional light color", -285, -100);
shininess(10);
noStroke();
orbitControl();
// Use the normal material
normalMaterial();
// Create the box
rotateX(60)
rotateY(120)
rotateZ(60)
box(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/normalMaterial
相关用法
- p5.js nfp()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- CSS url()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP max( )用法及代码示例
- p5.js mag()用法及代码示例
- PHP min( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | normalMaterial() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
