p5.js中的noLights()函数用于删除草图中该函数之后将渲染的材质中的所有光源。此后进行的任何对灯光函数的调用都会再次re-enable草图中的灯光。
用法:
noLights()
参数:该函数不接受任何参数。
以下示例说明了p5.js中的noLights()函数:
范例1:
let newFont;
let nolightsEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
nolightsEnableCheck = createCheckbox(
"Enable noLights", false);
nolightsEnableCheck.position(20, 60);
// Toggle default light
nolightsEnableCheck.changed(() => {
nolightsEnable = !nolightsEnable;
});
}
function draw() {
background("green");
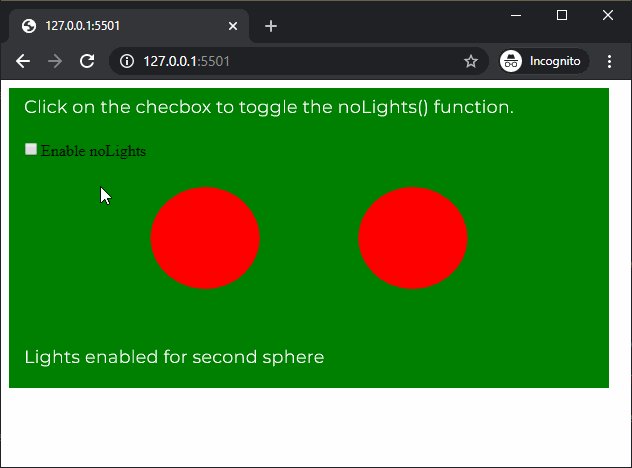
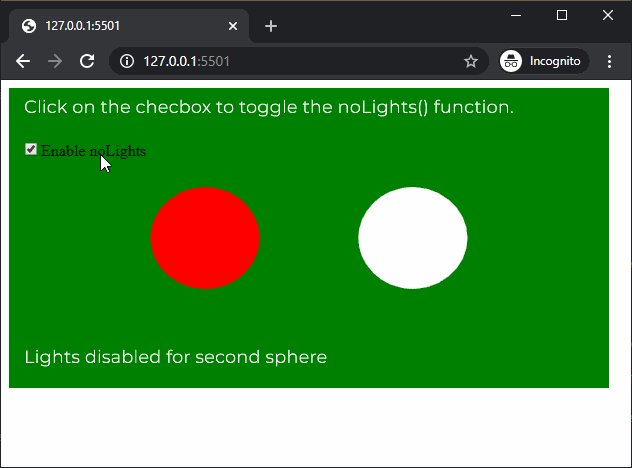
text("Click on the checbox to toggle the "
+ "noLights() function.", -285, -125);
noStroke();
// Ambient light with red color
ambientLight('red');
// First sphere in the sketch
translate(-100, 0, 0);
sphere(50);
translate(100, 0, 0);
// If checkbox is enabled
if (nolightsEnable) {
// Disable all lights after this
noLights();
text("Lights disabled for second"
+ " sphere", -285, 125);
}
else {
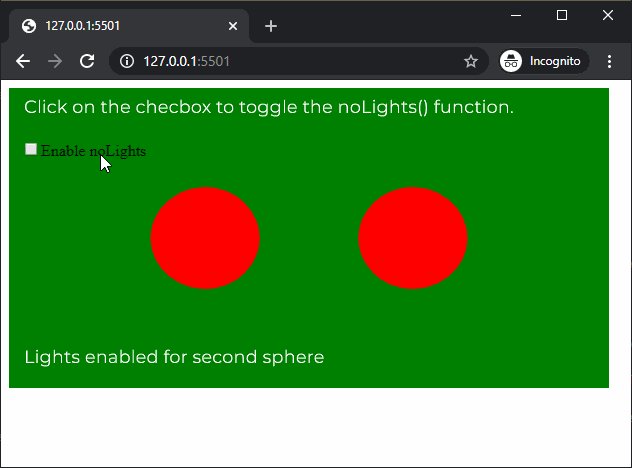
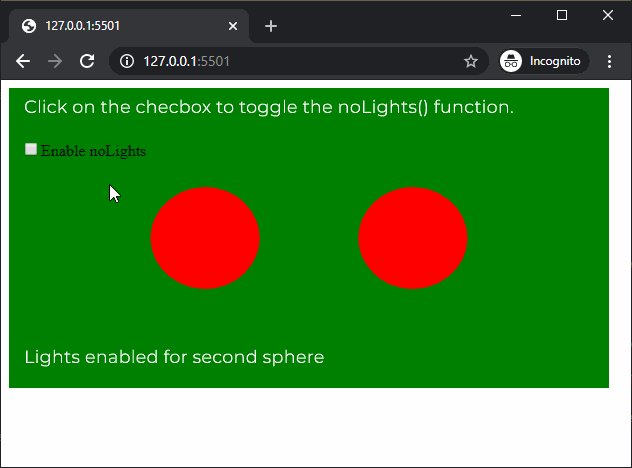
text("Lights enabled for second"
+ " sphere", -285, 125);
}
// Second sphere in the sketch
translate(100, 0, 0);
sphere(50);
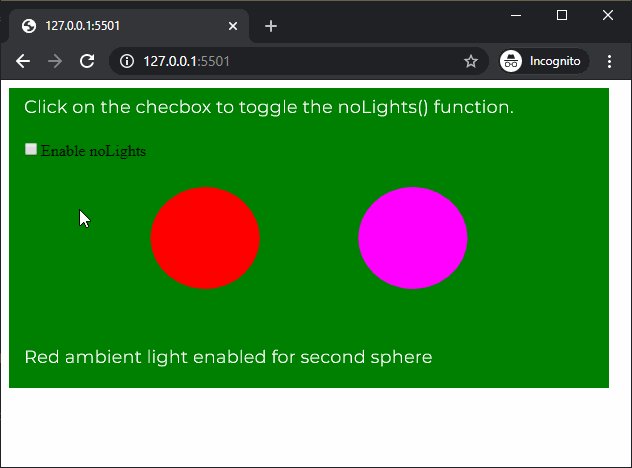
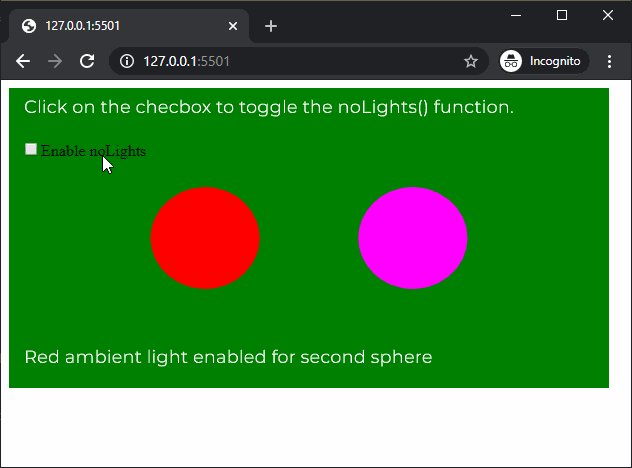
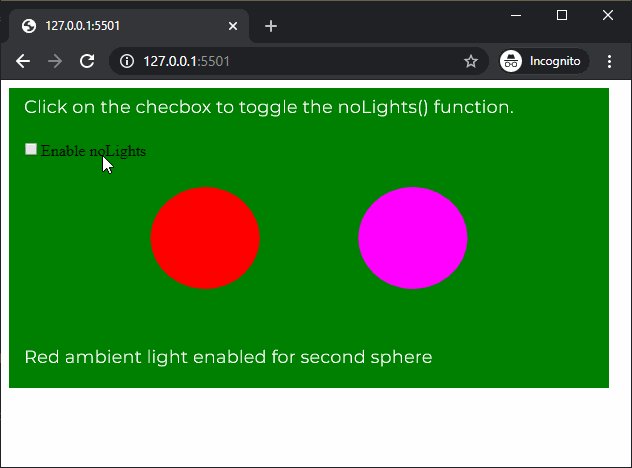
}输出:

范例2:
let newFont;
let nolightsEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
nolightsEnableCheck = createCheckbox(
"Enable noLights", false);
nolightsEnableCheck.position(20, 60);
// Toggle default light
nolightsEnableCheck.changed(() => {
nolightsEnable = !nolightsEnable;
});
}
function draw() {
background("green");
text("Click on the checbox to toggle the"
+ " noLights() function.", -285, -125);
noStroke();
// Ambient light with red color
ambientLight('red');
// First sphere in the sketch
translate(-100, 0, 0);
sphere(50);
translate(100, 0, 0);
// If checkbox is enabled
if (nolightsEnable) {
// Disable all lights after this
noLights();
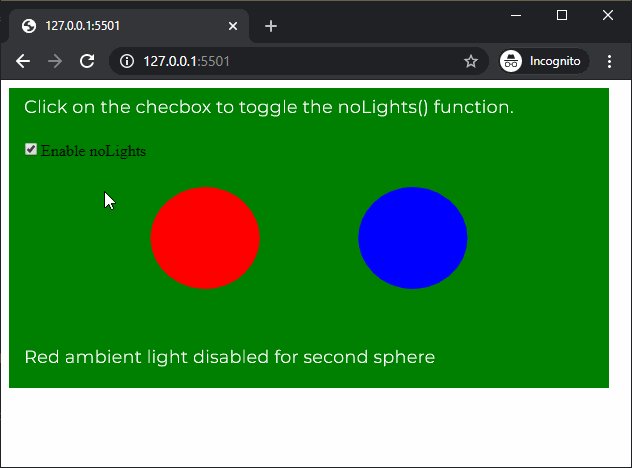
text("Red ambient light disabled for"
+ " second sphere", -285, 125);
}
else {
text("Red ambient light enabled for"
+ " second sphere", -285, 125);
}
ambientLight('blue');
// Second sphere in the sketch
translate(100, 0, 0);
sphere(50);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/noLights
相关用法
- p5.js nf()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- CSS url()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP min( )用法及代码示例
- p5.js mag()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | noLights() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
