lerp()函数用于查找两个数字之间的数字。 amt参数可用于指定要在两个值之间插值的量。接近0.1的值表示最终值接近于第一个值,而接近0.9的值表示该值接近第二个值。如果该值小于或大于这些值,则将基于两个数字的比率来计算最终值。
通过查找一条线中的所有中间点,可将其用于绘制虚线或沿路径创建运动。
用法:
lerp( start, stop, amt )
参数:此函数接受上述和以下所述的三个参数:
- start:它是一个数字,表示两个数字中的第一个值。
- stop:它是一个数字,表示两个数字中的第二个值。
- amt:它是一个数字,表示在两个数字之间插入一个数字的数量。
返回值:它返回一个带有值的数字。
以下示例说明了p5.js中的lerp()函数:
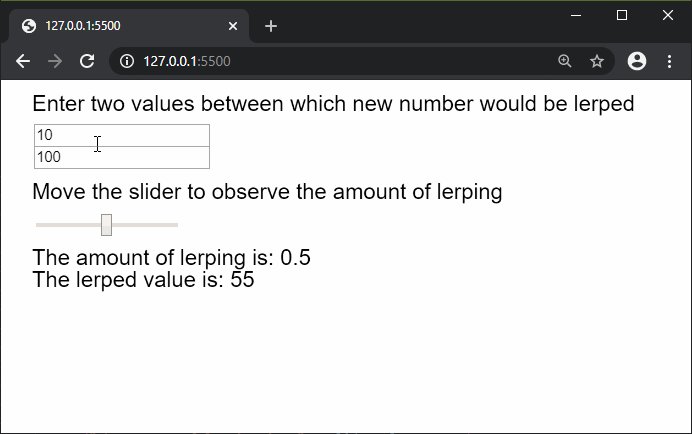
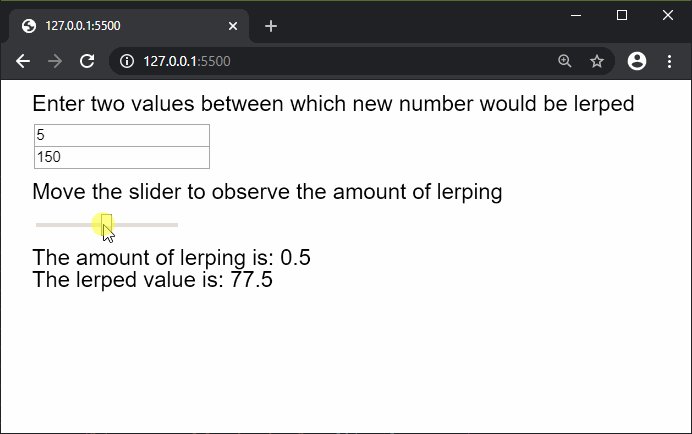
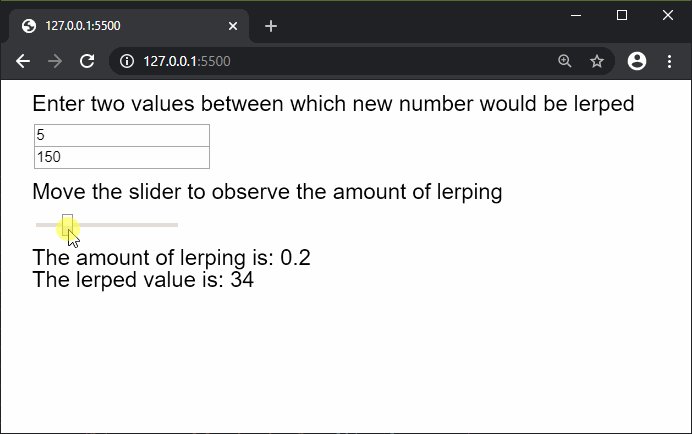
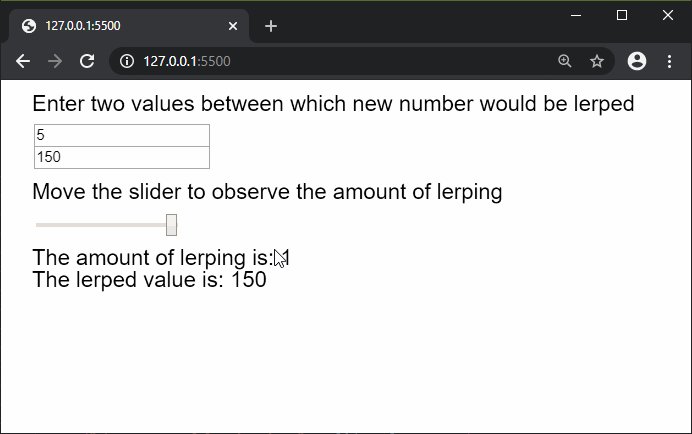
范例1:
function setup() {
createCanvas(600, 200);
textSize(20);
inputElemA = createInput(10);
inputElemA.position(30, 40);
inputElemB = createInput(100);
inputElemB.position(30, 60);
sliderElem = createSlider(0, 1, 0.5, 0.1);
sliderElem.position(30, 120);
}
function draw() {
clear();
text("Enter two values between which new "
+ "number would be lerped", 20, 20);
text("Move the slider to observe the amount"
+ " of lerping", 20, 100);
// Convert the string value to a number
// value for lerping
inputValA = Number(inputElemA.value());
inputValB = Number(inputElemB.value());
sliderVal = sliderElem.value();
text("The amount of lerping is:"
+ sliderVal, 20, 160);
text("The lerped value is:"
+ lerp(inputValA, inputValB,
sliderVal), 20, 180);
}输出:

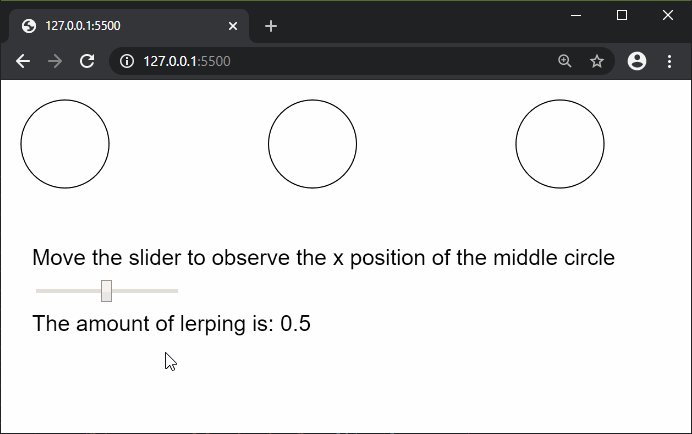
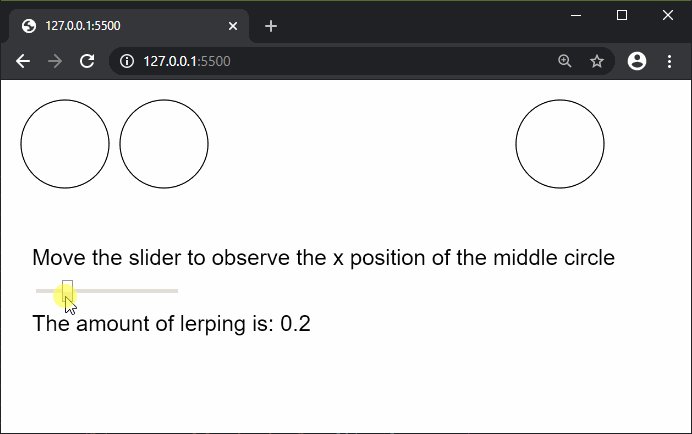
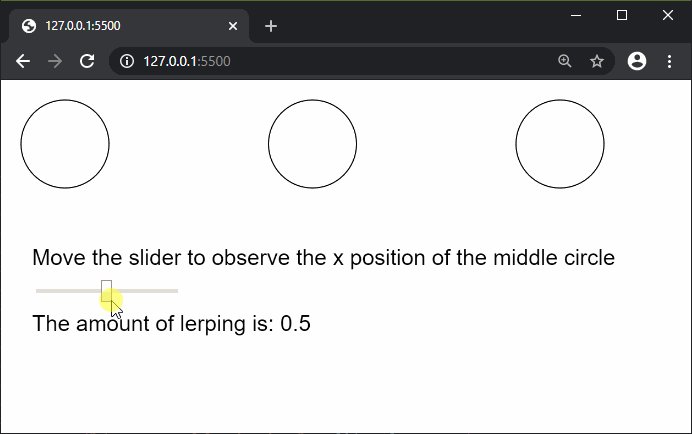
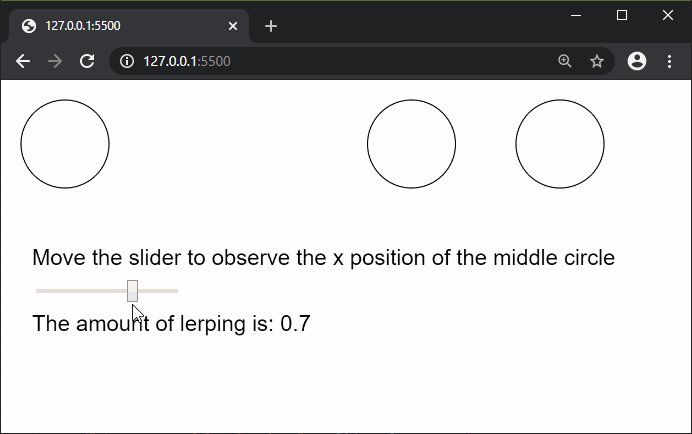
范例2:
function setup() {
createCanvas(600, 300);
textSize(20);
sliderElem = createSlider(0, 1, 0.5, 0.1);
sliderElem.position(30, 180);
circleApos = 50;
circleBpos = 500;
}
function draw() {
clear();
text("Move the slider to observe the x position "
+ "of the middle circle", 20, 160);
circle(circleApos, 50, 80);
circle(circleBpos, 50, 80);
sliderVal = sliderElem.value();
lerpedVal = lerp(circleApos, circleBpos, sliderVal);
// Draw the circle at the lerped x coordinate
circle(lerpedVal, 50, 80);
text("The amount of lerping is:" + sliderVal, 20, 220);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/lerp
相关用法
- p5.js tan()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js arc()用法及代码示例
- PHP each()用法及代码示例
- p5.js sin()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js max()用法及代码示例
- p5.js log()用法及代码示例
- p5.js red()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js second()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | lerp() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
