每次按下一个键时都会调用keyTyped()函数,但方向键,Ctrl,Shift,Alt,Backspace和Delete键等操作键除外。最近输入的 key 存储在“ key”变量中。
请注意,按住一个键可能会导致多个keyTyped()调用。这是由于操作系统如何处理按键并取决于计算机的配置方式。浏览器可能将自己的默认行为附加到各种键,可以通过在方法末尾添加“return false”来防止这种行为。
用法:
keyTyped()
参数:此方法不接受任何参数。
以下示例说明了p5.js中的keyTyped()函数:
例:
function setup() {
createCanvas(600, 200);
textSize(20);
text("Press any key to display it on the screen", 10, 20);
text("Any of the action keys would not be recognized", 10, 40);
}
function keyTyped() {
clear();
textSize(20);
text("Press any key to display it on the screen", 10, 20);
text("Any of the action keys would not be recognized", 10, 40);
textSize(100);
text(key, 100, 150);
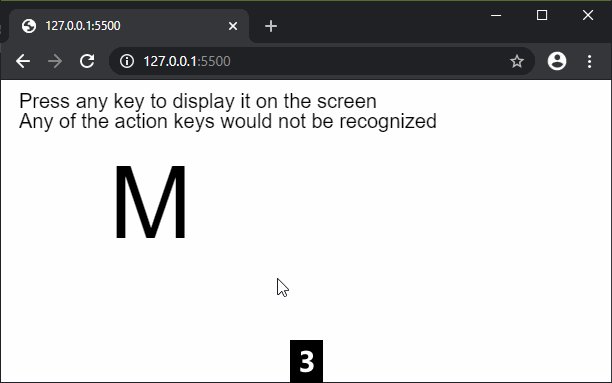
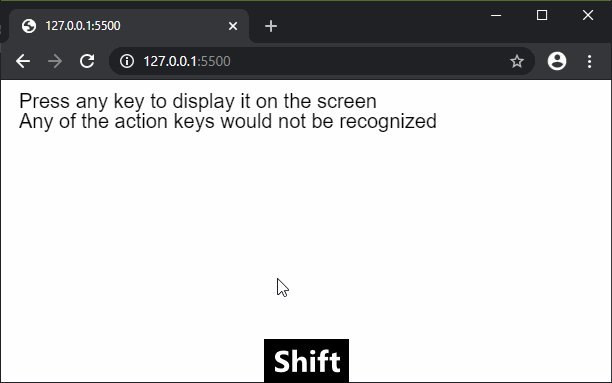
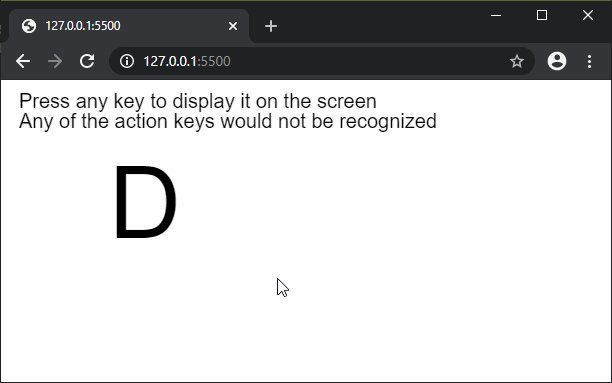
}输出:

环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/keyTyped
相关用法
- PHP min( )用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP pi( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP max( )用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | keyTyped() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
