每当按键被调用时,都会调用keyReleased()函数。最新输入的ASCII key 存储在“ key”变量中,但是不能区分大写和小写字符。非ASCII字符及其相应代码可在“ keyCode”变量中访问。
不同的浏览器可能会将自己的默认行为附加到某些键上。可以通过在函数末尾添加“return false”来防止这种情况。
用法:
keyReleased()
参数:此方法不接受任何参数。
以下示例说明了p5.js中的keyReleased()函数:
例:
function setup() {
createCanvas(600, 200);
textSize(20);
text("Press any key to check if "
+ "it is being pressed or "
+ "released", 10, 20);
}
function keyPressed() {
clear();
textSize(20);
text("Press any key to check if "
+ "it is being pressed or "
+ "released", 10, 20);
textSize(30);
text("You are pressing:"
+ key, 20, 100);
}
function keyReleased() {
clear();
textSize(20);
text("Press any key to check if "
+ "it is being pressed or "
+ "released", 10, 20);
textSize(30);
text("You released:"
+ key, 20, 100);
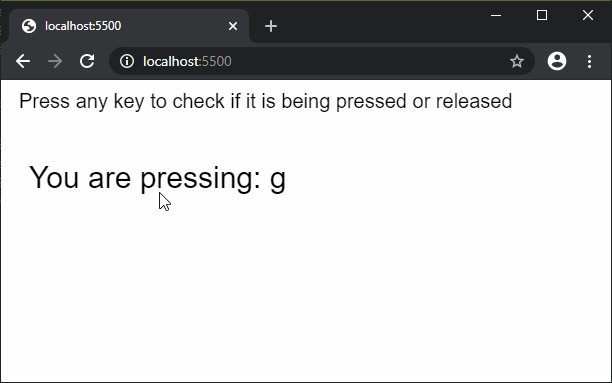
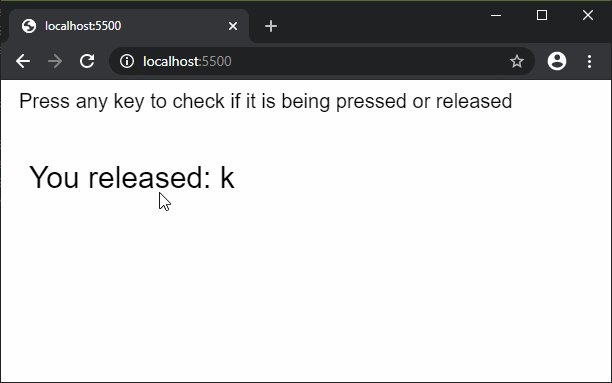
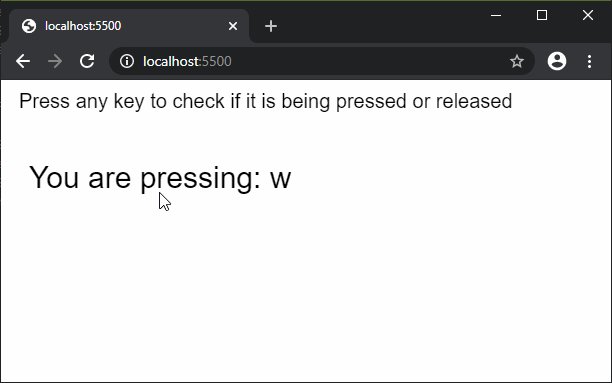
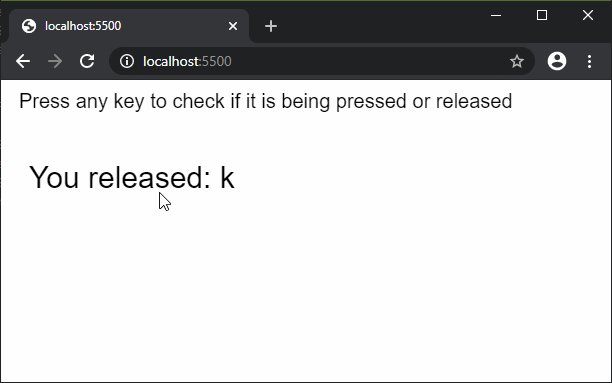
}输出:

环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/keyReleased
相关用法
- p5.js tan()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP each()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js second()用法及代码示例
- p5.js log()用法及代码示例
- p5.js min()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js value()用法及代码示例
- p5.js box()用法及代码示例
- p5.js hue()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | keyReleased() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
