p5.js中的httpDo()函数用于执行HTTP请求。可以将HTTP请求的类型指定为参数,默认情况下为HTTP请求。如果未指定,则p5将根据URL自动猜测返回的数据类型。 options参数可用于根据Fetch API规范指定高级属性。
用法:
httpDo( path, [method], [datatype], [data], [callback], [errorCallback] )
OR
httpDo( path, options, [callback], [errorCallback] )
参数:该函数接受上述和以下所述的七个参数:
- path:它是一个字符串,表示要加载的URL或文件的路径。
- method:它是一个字符串,表示HTTP请求的方法。它可以具有值“GET”,“POST”或“PUT”。默认值为“GET”。它是一个可选参数。
- datatype:它是一个字符串,用于指定将要接收的数据类型。它可以具有“json”,“jsonp”,“xml”或“text”的值。如果未指定参数,则默认为‘text’。它是一个可选参数。
- data:它是一个对象或布尔值,用于指定随请求传递的参数数据。
- callback:当该函数成功执行时,将调用该函数。该函数的第一个参数是从API返回的数据。它是一个可选参数。
- errorCallback:如果执行该函数时有任何错误,则调用该函数。此函数的第一个参数是错误响应。它是一个可选参数。
- options:与Fetch API参考中一样,它是一个指定请求选项的对象。
返回值:它返回一个承诺,当操作成功完成时,可以用数据来解决该承诺,或者在发生错误时将其拒绝。
以下示例说明了p5.js中的httpDo()函数:
范例1:
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button below to send a GET "
+ "or POST request.", 20, 40);
getBtn = createButton("GET Request");
getBtn.position(30, 60);
getBtn.mouseClicked(getRequest);
postBtn = createButton("POST Request");
postBtn.position(30, 90);
postBtn.mouseClicked(postRequest);
}
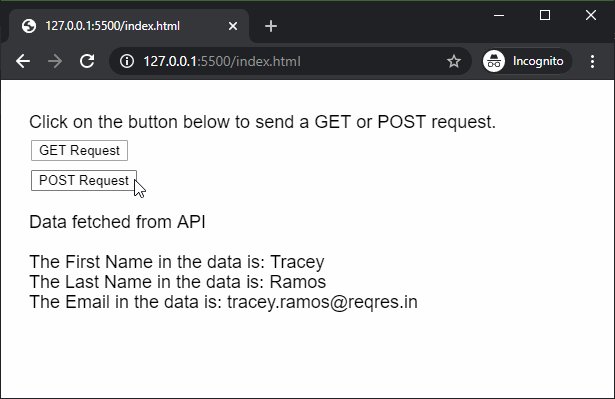
function getRequest() {
clear();
// Get a random user from the test api
let api_url =
'https://reqres.in/api/users/' + int(random(1, 10));
httpDo(api_url, "GET", "json", false, function (response) {
text("Data fetched from API", 20, 140);
text("The First Name in the data is:"
+ response.data.first_name, 20, 180);
text("The Last Name in the data is:"
+ response.data.last_name, 20, 200);
text("The Email in the data is:"
+ response.data.email, 20, 220);
});
text("Click on the button below to send a "
+ "GET or POST request.", 20, 40);
}
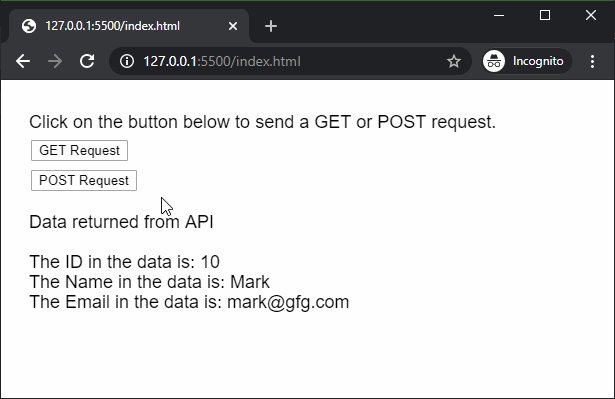
function postRequest() {
clear();
// Do a POST request to the test API
let api_url = 'https://reqres.in/api/users';
// Example POST data
let postData = { id:10, name:"Mark", email:"mark@gfg.com" };
httpDo(api_url, "POST", "json", postData, function (response) {
text("Data returned from API", 20, 140);
text("The ID in the data is:" + response.id, 20, 180);
text("The Name in the data is:" + response.name, 20, 200);
text("The Email in the data is:" + response.email, 20, 220);
});
text("Click on the button below to send a "
+ "GET or POST request.", 20, 40);
}输出:

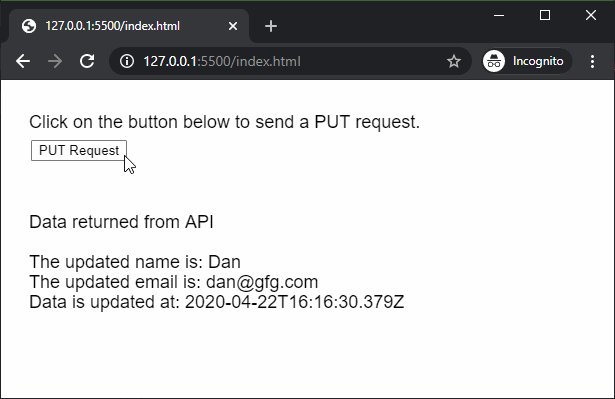
范例2:
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the button below to send a PUT request.", 20, 40);
getBtn = createButton("PUT Request");
getBtn.position(30, 60);
getBtn.mouseClicked(putRequest);
}
function putRequest() {
let putData = { name:"Dan", email:"dan@gfg.com" };
// Get a random user from the test api
let api_url =
'https://reqres.in/api/users/' + int(random(1, 10));
httpDo(api_url, "PUT", "json", putData, function (response) {
text("Data returned from API", 20, 140);
text("The updated name is:" + response.name, 20, 180);
text("The updated email is:" + response.email, 20, 200);
text("Data is updated at:" + response.updatedAt, 20, 220);
});
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/httpDo
相关用法
- p5.js nf()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP min( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | httpDo() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
