filter()函数用于将滤镜应用于画布。 p5.js具有几个预设,可以使用不同强度的预设以获得所需的效果。
用法:
filter( filterType, filterParam)
参数:此函数接受上述和以下所述的两个参数:
- filterType:它是常数,它定义要用作过滤器的预设。它可以具有以下值:
- THRESHOLD:此模式用于根据可选的level参数中定义的阈值将图像转换为黑白图像。级别值为0.0表示图像将完全为黑色,而值1.0表示图像将为白色。如果未指定任何值,则使用0.5。
- GRAY:此模式将图像中的所有颜色转换为等效的灰度。可选参数不用于此预设。
- OPAQUE:此模式将图像的Alpha通道设置为完全不透明。可选参数不用于此预设。
- INVERT:此模式反转图像中的每个像素。该预设不使用可选参数。
- POSTERIZE:此模式将图像的每个通道限制为值中指定的颜色数量。可选参数可以设置在2到255的范围内,在较低的颜色范围内效果最明显。
- BLUR:此模式将高斯模糊应用于图像。可选参数用于指定模糊的强度。如果未指定任何参数,则将应用半径为1米的高斯模糊。
- ERODE:此模式会减少亮区。该预设不使用可选参数。
- DILATE:此模式会增加亮区。该预设不使用可选参数。
- filterParam:它是每个过滤器唯一的数字,并影响过滤器的函数。它是一个可选参数。
以下示例说明了p5.js中的filter()函数:
范例1:
function preload() {
img = loadImage("sample-image.png");
}
function setup() {
filterModes = [
GRAY,
OPAQUE,
INVERT,
POSTERIZE,
BLUR,
ERODE,
DILATE,
BLUR,
THRESHOLD
];
index = 0;
currFilterMode = filterModes[index];
createCanvas(500, 300);
textSize(20);
btn = createButton("Change filter");
btn.position(30, 200);
btn.mousePressed(changeFilter);
}
function draw() {
clear();
text('Click on the button to change the filter mode', 20, 20);
text("Current filter:" + currFilterMode, 20, 50);
image(img, 20, 80);
// Set the filter
filter(currFilterMode);
}
function changeFilter() {
if (index < filterModes.length - 1)
index++;
else
index = 0;
currFilterMode = filterModes[index];
console.log("Current filter:" + currFilterMode);
}输出:

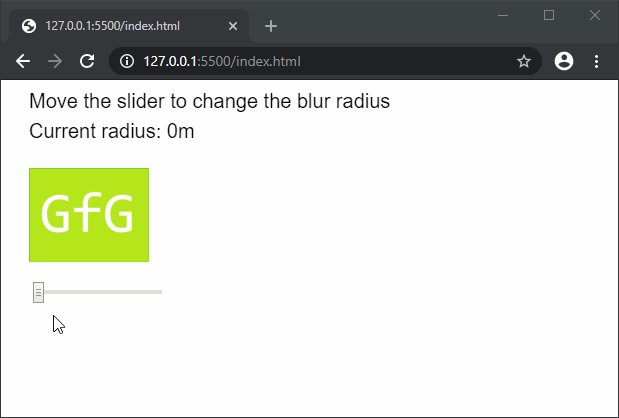
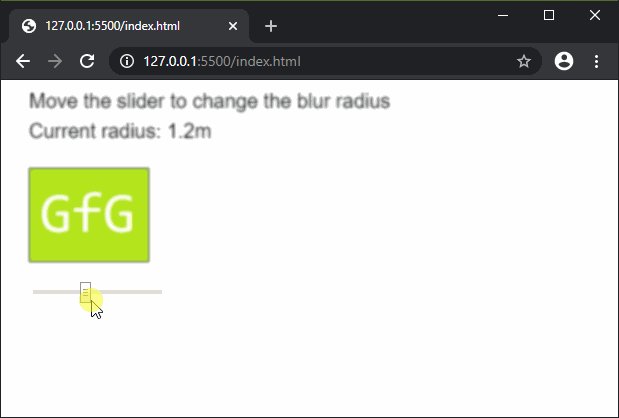
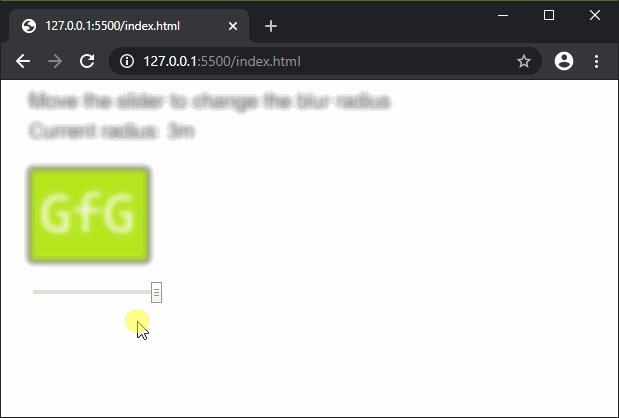
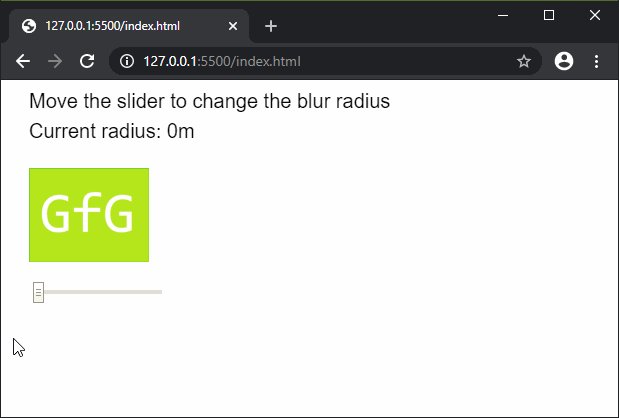
范例2:
let level = 0;
function preload() {
img = loadImage("sample-image.png");
}
function setup() {
createCanvas(500, 300);
textSize(20);
valueSlider = createSlider(0, 3, 0, 0.1);
valueSlider.position(30, 200);
valueSlider.input(changeLevel);
}
function draw() {
clear();
text('Move the slider to change the blur radius', 20, 20);
text("Current radius:" + level + "m", 20, 50);
image(img, 20, 80);
// Set the filter
filter(BLUR, level);
}
function changeLevel() {
level = valueSlider.value();
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/filter
相关用法
- PHP Ds\Map filter()用法及代码示例
- PHP Ds\Set filter()用法及代码示例
- PHP Imagick filter()用法及代码示例
- PHP Ds\Sequence filter()用法及代码示例
- PHP Ds\Vector filter()用法及代码示例
- CSS filter属性用法及代码示例
- CSS backdrop-filter用法及代码示例
- underscore.js _.filter()用法及代码示例
- JQuery filter()用法及代码示例
- Javascript Array filter()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | filter() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
