使用beginContour()函数创建计数时,p5.js中的endContour()函数用于停止记录顶点。这些函数用于从另一种形状中除去一部分形状。
内部形状的顶点必须在与外部形状相反的方向上定义。如果外部形状具有按顺时针顺序定义的顶点,则内部形状必须沿逆时针方向定义。然后使用此函数停止记录内部形状。
该函数只能在beginShape()或endShape()函数内使用。 translate(),rotate()和scale()之类的转换不适用于形状和轮廓。
用法:
endContour()
参数:此函数不接受任何参数。
以下程序说明了p5.js中的endContour()函数:
例:
function setup() {
createCanvas(400, 300);
textSize(16);
}
function draw() {
clear();
background("green");
text("The inside of the letter is cut out"+
" using a countour", 10, 20);
// Starting the shape
// using beginShape()
beginShape();
// Specifying all the vertices
// of the exterior shape
vertex(40, 240);
vertex(100, 50);
vertex(130, 50);
vertex(200, 240);
vertex(160, 240);
vertex(140, 160);
vertex(100, 160);
vertex(75, 240);
// Starting a contour
beginContour();
// Specifying all the vertices
// of the interior shape
// in counter-clockwise order
vertex(130, 135);
vertex(115, 90);
vertex(105, 135);
// Ending the contour
// using endContour()
endContour();
// Ending the shape
endShape(CLOSE);
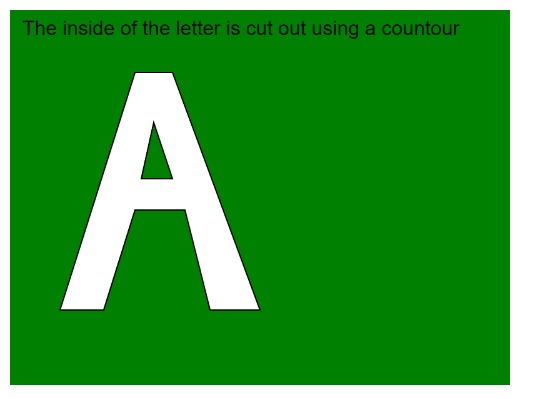
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/endContour
相关用法
- PHP dir()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js arc()用法及代码示例
- PHP exp()用法及代码示例
- p5.js hex()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | endContour() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
