p5.js中的emissiveMaterial()函数用于为具有给定颜色的几何图形创建发光材料。物体的发射率使物体看起来像是发光的。与周围或镜面材料不同,即使场景中不存在任何光,发光材料仍将以全强度显示。
用法:
emissiveMaterial( v1, [v2], [v3], [a] )
OR
emissiveMaterial( color )
参数:该函数接受上述和以下所述的四个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的灰度值或红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。它是一个可选参数。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。它是一个可选参数。
- a:它是一个数字,表示材料的不透明度。它是一个可选参数。
- color:它是一个p5.Color或颜色字符串,用于定义材料的颜色。
以下示例说明了p5.js中的emissiveMaterial()函数:
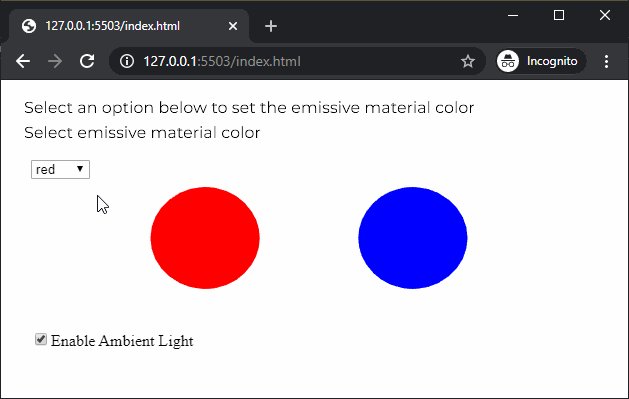
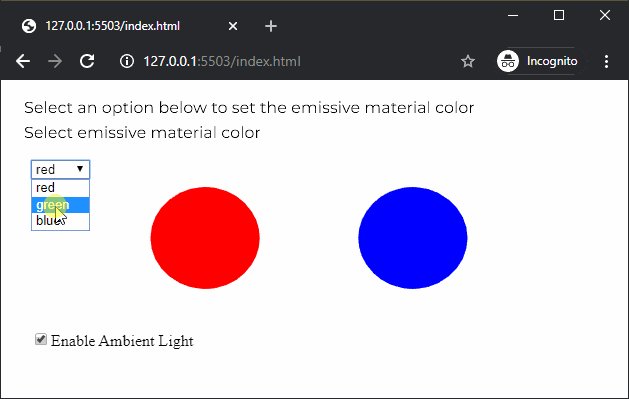
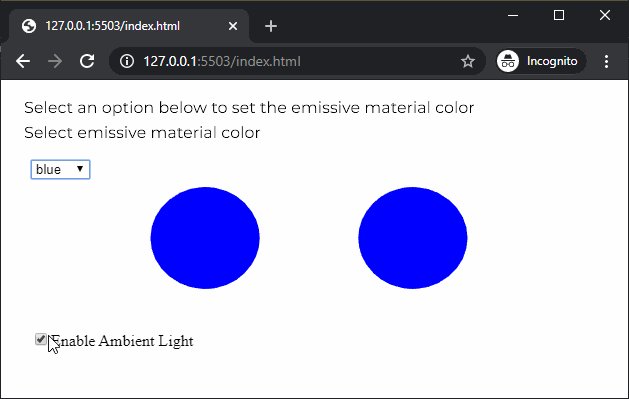
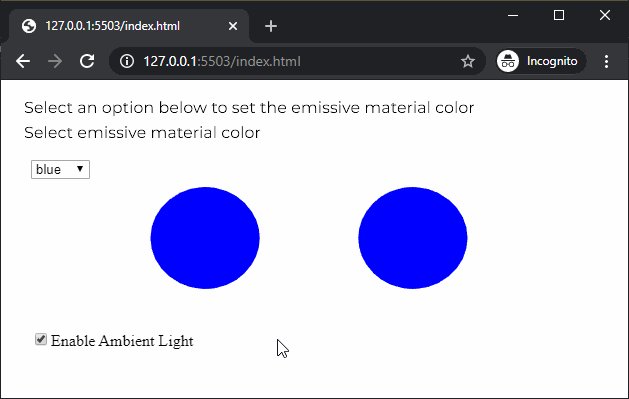
例:下例显示,无论存在何种环境光,发光材料始终显示。
let newFont;
let hasAmbientLight = true;
let currentEmissiveColor = "red";
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 16);
// Create checkbox to enable/disable ambient light
redCheckbox = createCheckbox('Enable Ambient Light', true);
redCheckbox.position(30, 250);
redCheckbox.changed(() => hasAmbientLight = !hasAmbientLight);
// Create a selector for selecting the directional light color
lightColorSel = createSelect();
lightColorSel.position(30, 80);
lightColorSel.option('red');
lightColorSel.option('green');
lightColorSel.option('blue');
lightColorSel.changed(() => {
currentEmissiveColor = lightColorSel.value();
});
}
function draw() {
background('white');
fill('black');
text("Select an option below to set the emissive material color",
-285, -125);
text("Select emissive material color", -285, -100);
noStroke();
// Enable ambient light if the checkbox is enabled
if (hasAmbientLight)
ambientLight(0, 0, 255);
// Draw sphere which uses emissive material
emissiveMaterial(currentEmissiveColor);
translate(-100, 0, 0);
sphere(50);
translate(100, 0, 0);
// Draw sphere which uses ambient material
ambientMaterial(255);
translate(100, 0, 0);
sphere(50);
translate(-100, 0, 0);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/emissiveMaterial
相关用法
- d3.js d3.hsl()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- CSS url()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP max( )用法及代码示例
- PHP min( )用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js mag()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | emissiveMaterial() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
