p5.js中的ellipsoid()函数用于绘制具有给定半径的椭圆体。
用法:
ellipsoid( radiusX, radiusY, radiusZ, detailX, detailY )
参数:该函数接受上述和以下所述的五个参数:
- radiusX:此参数存储椭球的x-radius。
- radiusY:此参数存储椭球的y-radius。
- radiusZ:此参数存储椭球的z-radius。
- detailX:此参数以x维度存储段数。
- detailY:此参数以y维存储段数。
以下程序说明了p5.js中的ellipsoid()函数:
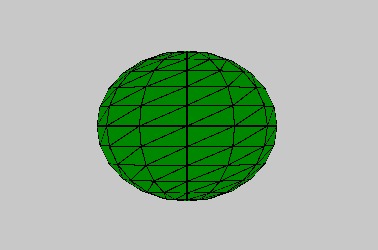
示例1:本示例使用ellipsoid()函数绘制具有给定半径的椭圆体。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of ellipsoid
fill('green');
// Call to ellipsoid function
ellipsoid(90, 75, 32, 12, 12);
}输出:

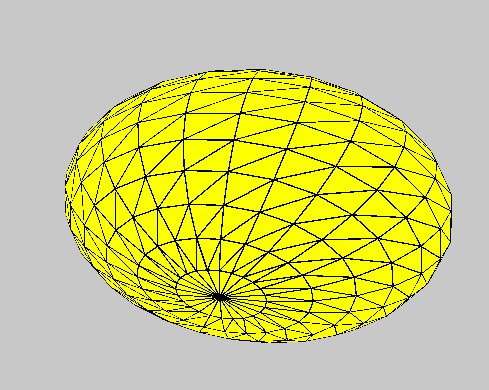
示例2:本示例使用ellipsoid()函数绘制具有给定半径的椭圆体。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of ellipsoid
fill('yellow');
// Rotate
rotateX(frameCount * 0.01);
rotate(frameCount*0.03);
// Call to ellipsoid function
ellipsoid(190, 135, 130);
}输出:

参考: https://p5js.org/reference/#/p5/ellipsoid
相关用法
- PHP pow( )用法及代码示例
- d3.js d3.map.has()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.map.get()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfp()用法及代码示例
- CSS var()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js nf()用法及代码示例
- PHP each()用法及代码示例
- p5.js log()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | ellipsoid() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
