p5.js中的directionalLight()函数用于创建具有指定颜色和方向的定向光。定向光线沿其穿过场景的路径无限地传播,因此光线的距离无关紧要。一个场景中最多可以激活5个定向灯。
用法:
directionalLight( v1, v2, v3, position )
OR
directionalLight( color, x, y, z )
OR
directionalLight( color, position )
OR
directionalLight( v1, v2, v3, x, y, z )
参数:该函数接受上述和以下所述的八个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。
- position:它是p5.Vector,表示定向光的方向。
- color:它是p5.Color或颜色字符串,用于定义定向光的颜色。
- x:它是定义灯光x轴方向的数字。
- y:它是定义光的y轴方向的数字。
- z:它是定义灯光的z轴方向的数字。
以下示例说明了p5.js中的directionalLight()函数:
范例1:
let newFont;
let directionalLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
directionalLightCheck = createCheckbox(
"Enable Directional Lights", false);
directionalLightCheck.position(20, 80);
// Toggle point light
directionalLightCheck.changed(() => {
directionalLightEnable = !directionalLightEnable;
});
}
function draw() {
background('green');
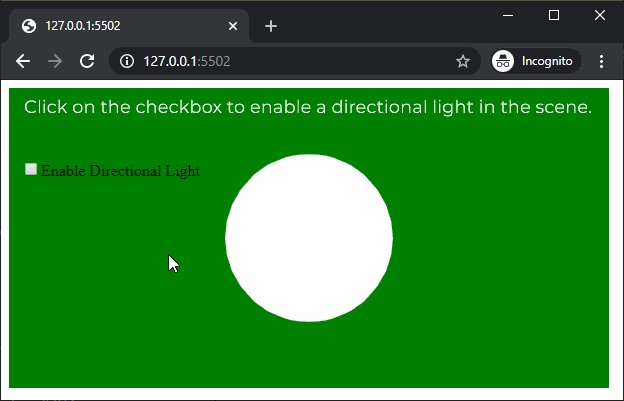
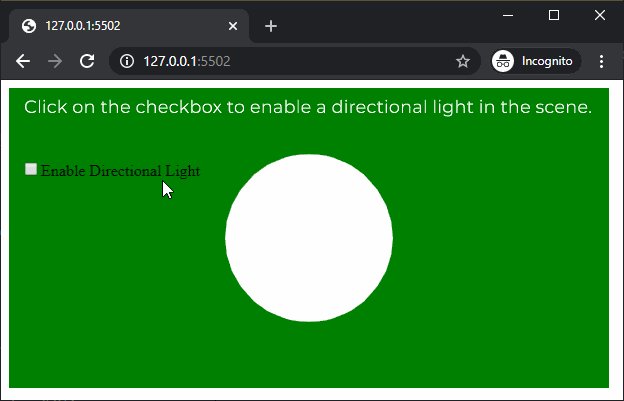
text("Click on the checkbox to enable directional"
+ " lights in the scene.", -285, -125);
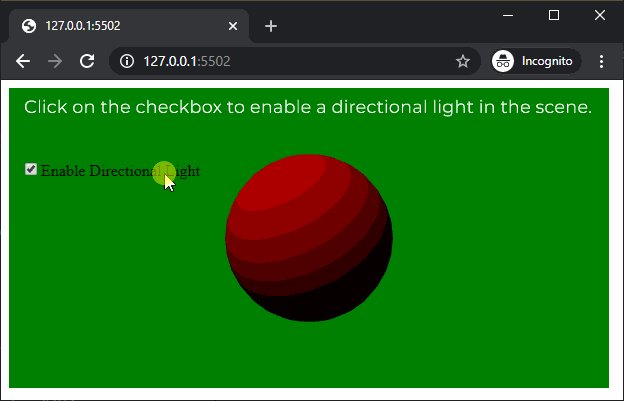
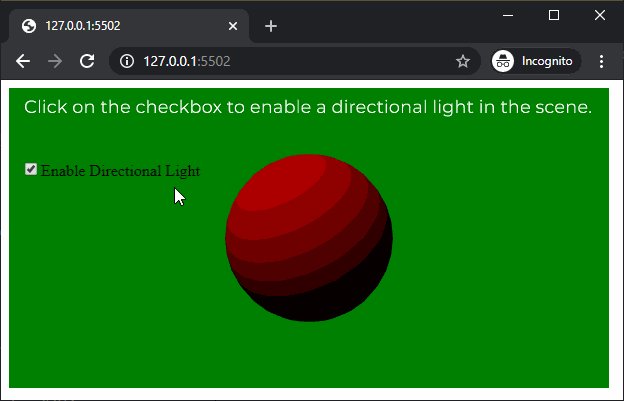
if (directionalLightEnable) {
directionalLight(255, 0, 0, height / 2, width / 2, -250);
}
noStroke();
sphere(80);
}输出:

范例2:
let newFont;
let directionalLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
}
function draw() {
background('black');
text("This sketch has 4 directional lights "
+ "from different directions", -285, -125);
directionalLight(255, 0, 0, height / 2, width / 2, -1);
directionalLight(0, 0, 255, -height / 2, -width / 2, -1);
directionalLight(0, 255, 0, -height / 2, width / 2, -1);
directionalLight(255, 255, 255, height / 2, -width / 2, -1);
noStroke();
sphere(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/directionalLight
相关用法
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP min( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | directionalLight() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
