p5.js中的cylinder()函数用于绘制具有给定半径和高度的圆柱体。
用法:
cylinder( radius, height, detailX, detailY, bottomCap, topCap )
参数:该函数接受上述和以下所述的六个参数:
- radius:此参数存储曲面的半径。
- height:此参数存储表面的高度。
- detailX:此参数以x维度存储段数。
- detailY:此参数以y维存储段数。
- bottomCap:此参数存储是否绘制圆柱底基的布尔值。
- topCap:此参数存储是否绘制圆柱顶基的布尔值。
以下程序说明了p5.js中的cylinder()函数:
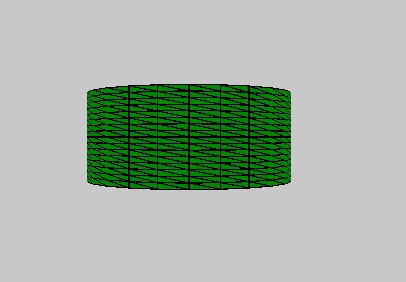
示例1:本示例使用cylinder()函数绘制具有给定半径和高度的圆柱体。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cylinder
fill('green');
// Call to cylinder function
cylinder(100, 85, 24, 16, true, false);
}输出:

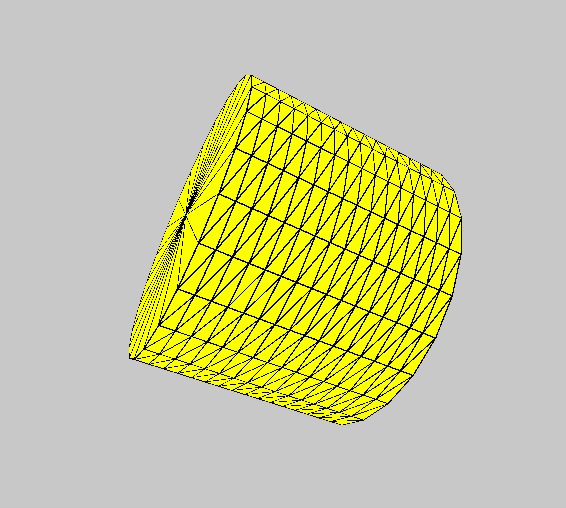
示例2:本示例使用cylinder()函数绘制具有给定半径和高度的圆柱体。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cylinder
fill('yellow');
// Rotate
rotateX(frameCount * 0.01);
rotate(frameCount*0.03);
// Call to cylinder function
cylinder(140, 205, 24, 16, true);
}输出:

参考: https://p5js.org/reference/#/p5/cylinder
相关用法
- PHP end()用法及代码示例
- d3.js d3.mean()用法及代码示例
- p5.js red()用法及代码示例
- d3.js d3.set.add()用法及代码示例
- p5.js value()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.sum()用法及代码示例
- p5.js log()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js max()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | cylinder() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
