p5.js中的cylinder()函數用於繪製具有給定半徑和高度的圓柱體。
用法:
cylinder( radius, height, detailX, detailY, bottomCap, topCap )
參數:該函數接受上述和以下所述的六個參數:
- radius:此參數存儲曲麵的半徑。
- height:此參數存儲表麵的高度。
- detailX:此參數以x維度存儲段數。
- detailY:此參數以y維存儲段數。
- bottomCap:此參數存儲是否繪製圓柱底基的布爾值。
- topCap:此參數存儲是否繪製圓柱頂基的布爾值。
以下程序說明了p5.js中的cylinder()函數:
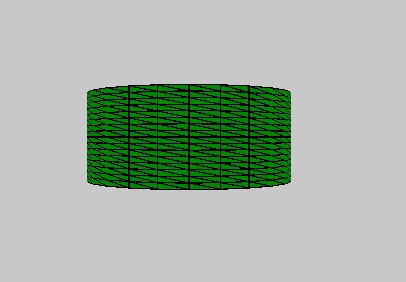
示例1:本示例使用cylinder()函數繪製具有給定半徑和高度的圓柱體。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cylinder
fill('green');
// Call to cylinder function
cylinder(100, 85, 24, 16, true, false);
}輸出:

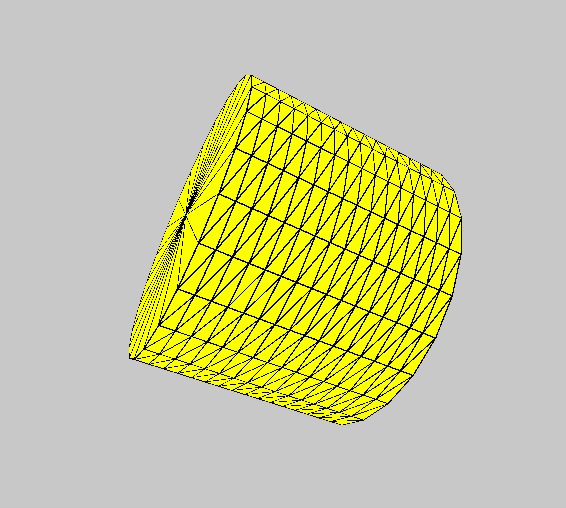
示例2:本示例使用cylinder()函數繪製具有給定半徑和高度的圓柱體。
function setup() {
// Create Canvas of size 600*600
createCanvas(600, 600, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set fill color of cylinder
fill('yellow');
// Rotate
rotateX(frameCount * 0.01);
rotate(frameCount*0.03);
// Call to cylinder function
cylinder(140, 205, 24, 16, true);
}輸出:

參考: https://p5js.org/reference/#/p5/cylinder
相關用法
- PHP end()用法及代碼示例
- d3.js d3.mean()用法及代碼示例
- p5.js red()用法及代碼示例
- d3.js d3.set.add()用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.sum()用法及代碼示例
- p5.js log()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js max()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | cylinder() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
