p5.js中的curveTightness()函数用于修改使用curve()和curveVertex()函数创建的曲线的质量。紧密度参数用于定义曲线如何拟合其顶点。曲线的紧密度的默认值为0.0,而值1.0则将所有点用直线连接起来。紧密度的值可以在-5.0到5.0之间,较高的值会使曲线变形更多,同时仍然可以识别它们。 :
curveTightness( amount )
参数:该函数接受上面提到并在下面描述的一个参数:
- amount:它是一个数字,指定曲线从其原始顶点变形的量。该值的范围是-5.0到5.0。
以下示例说明了p5.js中的curvePoint()函数:
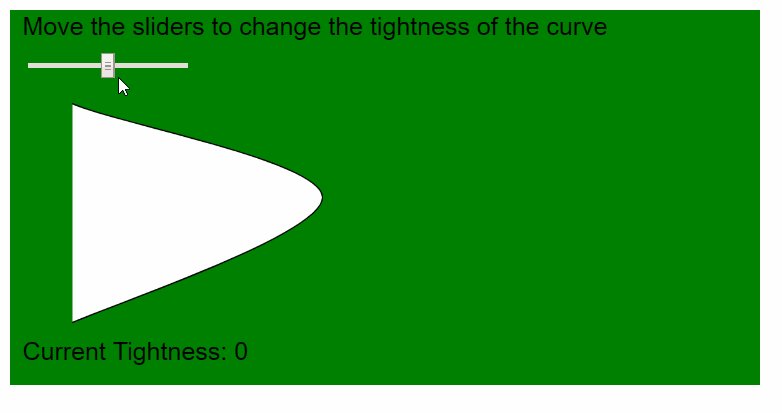
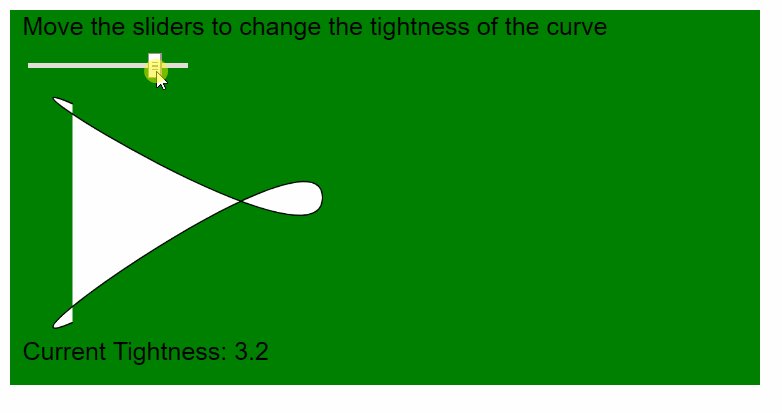
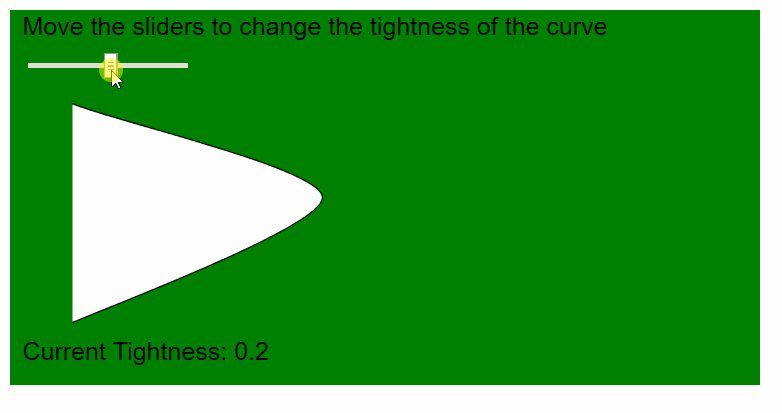
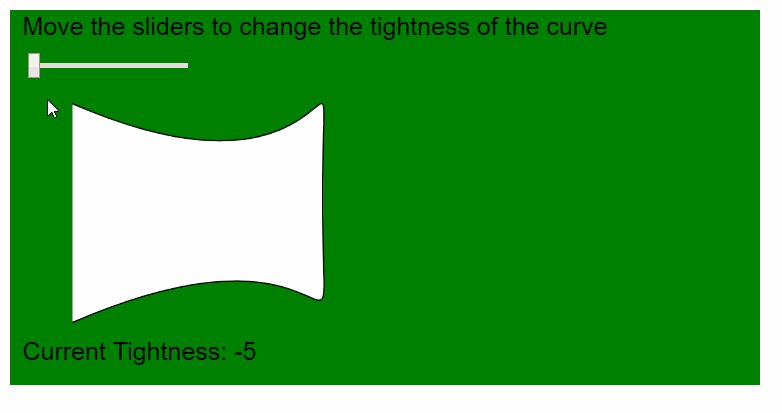
范例1:
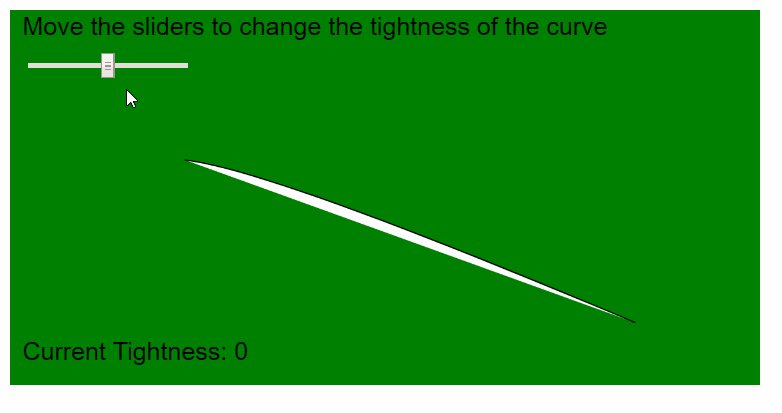
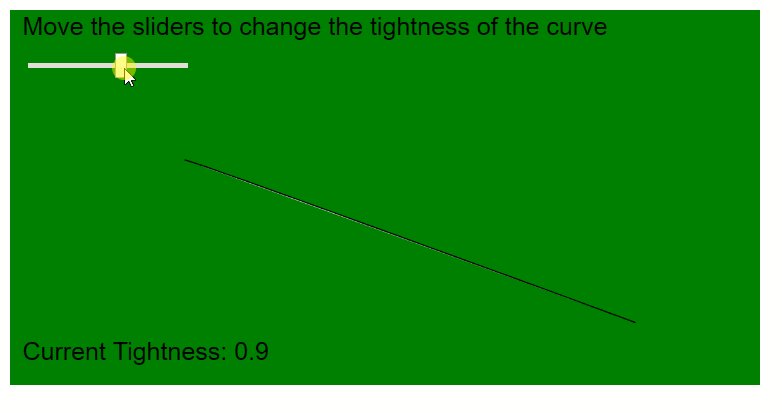
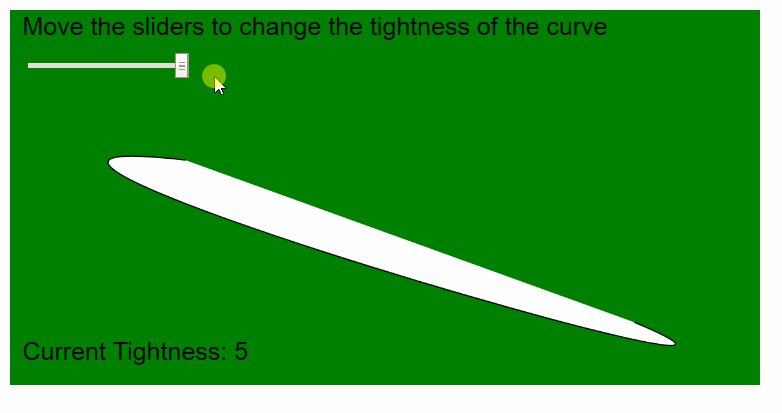
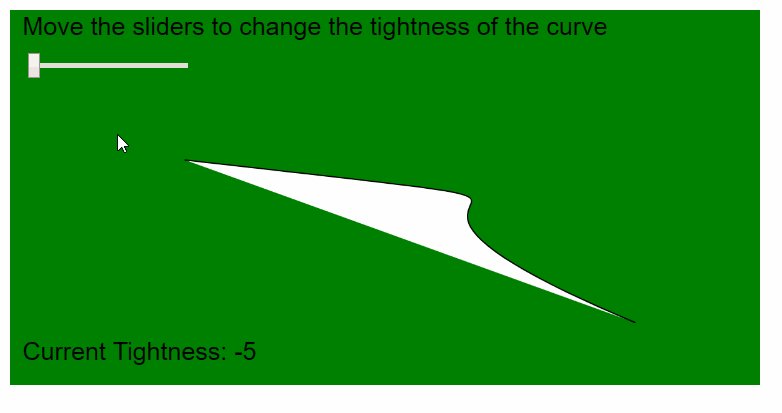
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curveVertex()
beginShape();
curveVertex(20, 50);
curveVertex(50, 75);
curveVertex(250, 150);
curveVertex(50, 250);
curveVertex(20, 250);
endShape();
text("Current Tightness:" + tightnessValue, 10, 280);
}输出:

范例2:
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curve()
curve(60, 200, 140, 120, 500, 250, 450, 250);
text("Current Tightness:" + tightnessValue, 10, 280);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/curveTightness
相关用法
- PHP dir()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js arc()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js hex()用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | curveTightness() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
